Android: TabLayout Kullanımı
Bu yazımızda android programlamanın tasarım tarafını inceleyeceğiz. Konumuz ise TabLayout. Masaüstü uygulama geliştirenlerin daha aşina olduğunu düşündüğüm bir konu çünkü yeni bir sayfa açmadansa tek sayfa içerisinde farklı tab’ler ile daha sade ve kullanışlı bir tasarım oluşturmamızı sağlıyor.
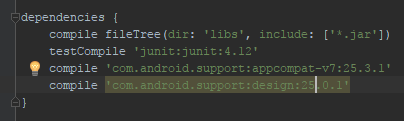
Yeni bir proje oluşturduktan sonra kütüphanemizi ekliyoruz yani build.gradle(app) şu şekilde olmalı.
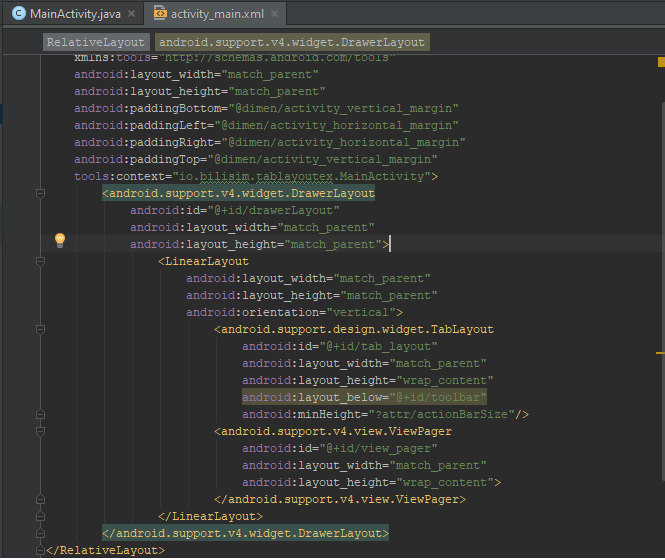
Şimdi activity_main.xml kısmını yani tasarım kısmını inceleyeceğiz.
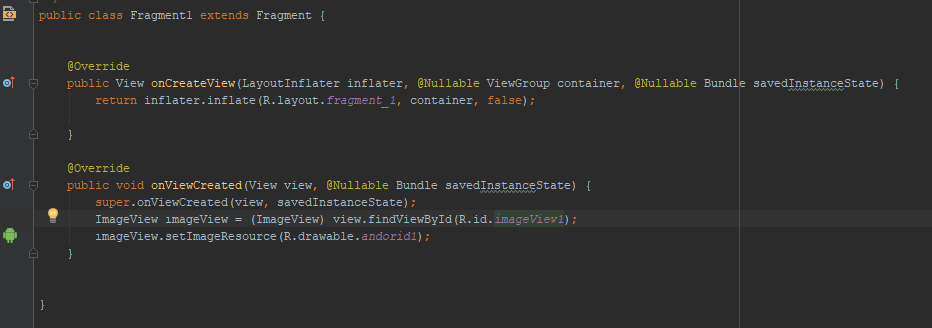
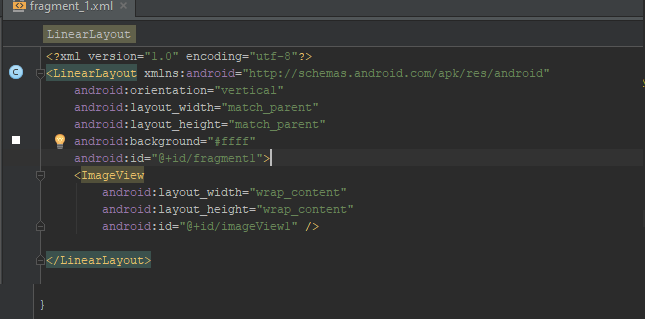
Biz bu örneğimizde bu sayfalarda resim olacak ve de tab’lara icon eklemeyi göreceğiz. Biz üç adet tab kullanacağız ve bunun içinde üç adet class ve üç adette xml oluşturacağız. Örnek bir java classı ve xml dosyası şöyle olacak.


Örnek olarak bir java classını ve xml dosya gösterilmektedir kalan 2 fragment için aynı adımları uygulayarak siz kendiniz oluşturmalısınız.
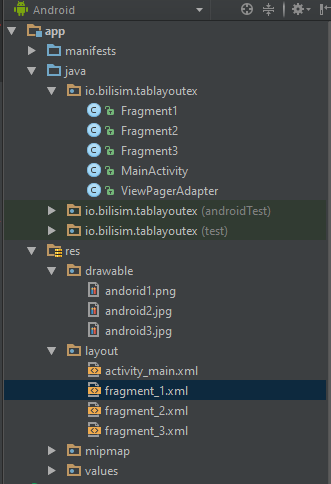
Sayfalarda resim göstereceğimiz bu resimler drawable klasörünün altına koyabilirsiniz. Bunlarla beraber proje yapısı aşağıdaki gibi gözükmelidir.

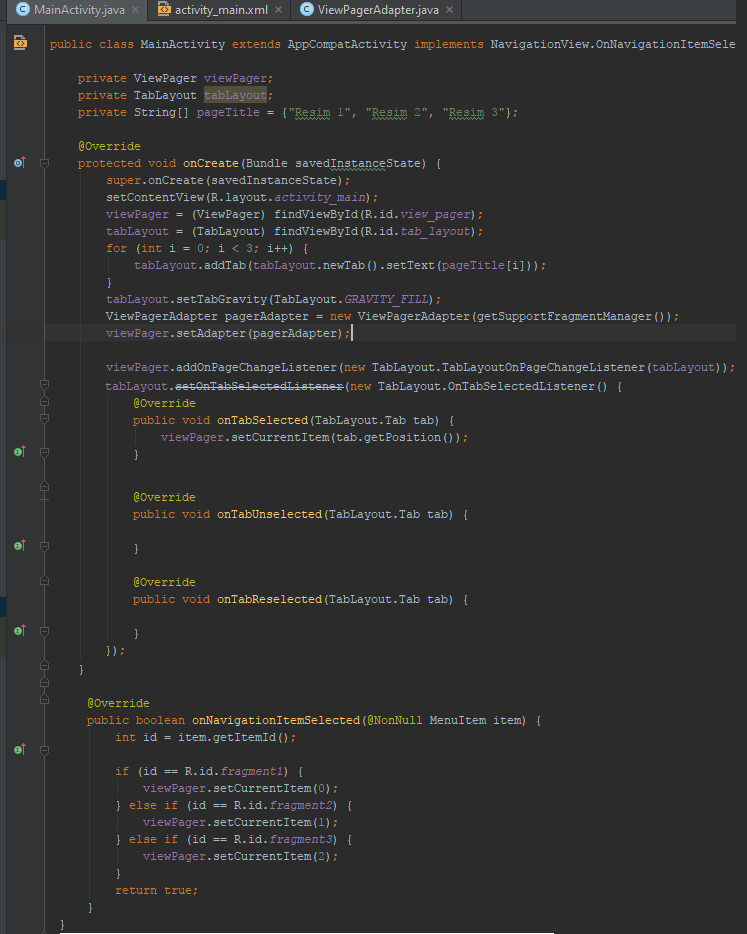
Projeyi bu hale getirdikten sonra sıra geldi MainActivity class’ımızı yazmaya.

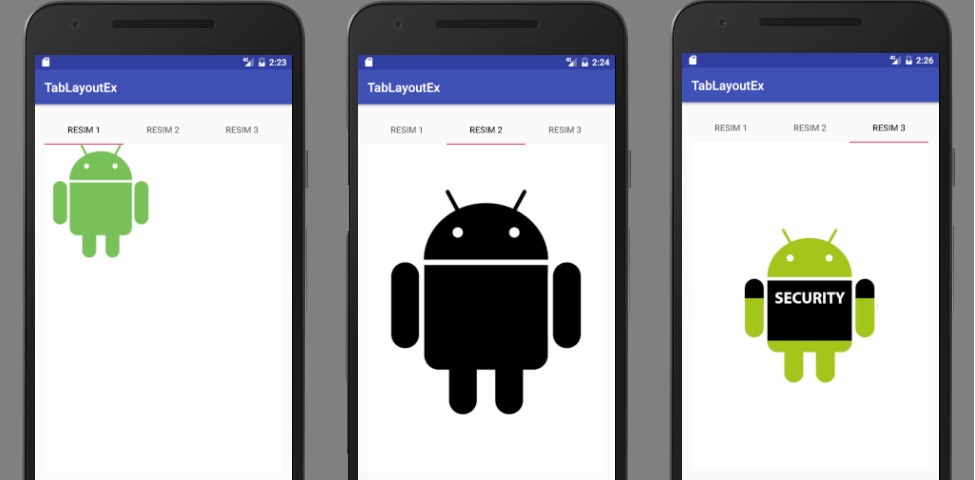
Sıra geldi projemizi çalıştırmaya.

Projeyi görmek isteyenler burdan indirip bakabilir.
https://github.com/cemdrman/TabLayoutExample
Umarım faydalı olmuştur. Soru, eleştiri ve hangi konularda örnek yapılmasını istiyorsanız yorum bırakın. Teşekkürler.


android yazılarının devamını bekliyoruz
Ellerine sağlık kardeşim. Adam gibi bir tek sen yapmışsın şu işi.