Swift: Arkada Video Oynatma
Hepiniz kullandığınız uygulamarının bazılarında özellikle kullanıcı giriş/üye ol ekranlarında arkada bir video oynarken bilgilerinizi girip uygulamaya üye olabildiğinizi veya giriş yapabildiğinizi görmüşsünüzdür. Bu yazımda videonun arkada nasıl yer alacağını sizlere anlatmaya çalışacağım.
Merhaba arkadaşlar yeni bir Swift yazısı ile sizlerleyim. Bu yazımda arkada video oynatma konusuna değineceğim.
Hepiniz kullandığınız uygulamarının bazılarında özellikle kullanıcı giriş/üye ol ekranlarında arkada bir video oynarken bilgilerinizi girip uygulamaya üye olabildiğinizi veya giriş yapabildiğinizi görmüşsünüzdür. Bu yazımda videonun arkada nasıl yer alacağını sizlere anlatmaya çalışacağım.
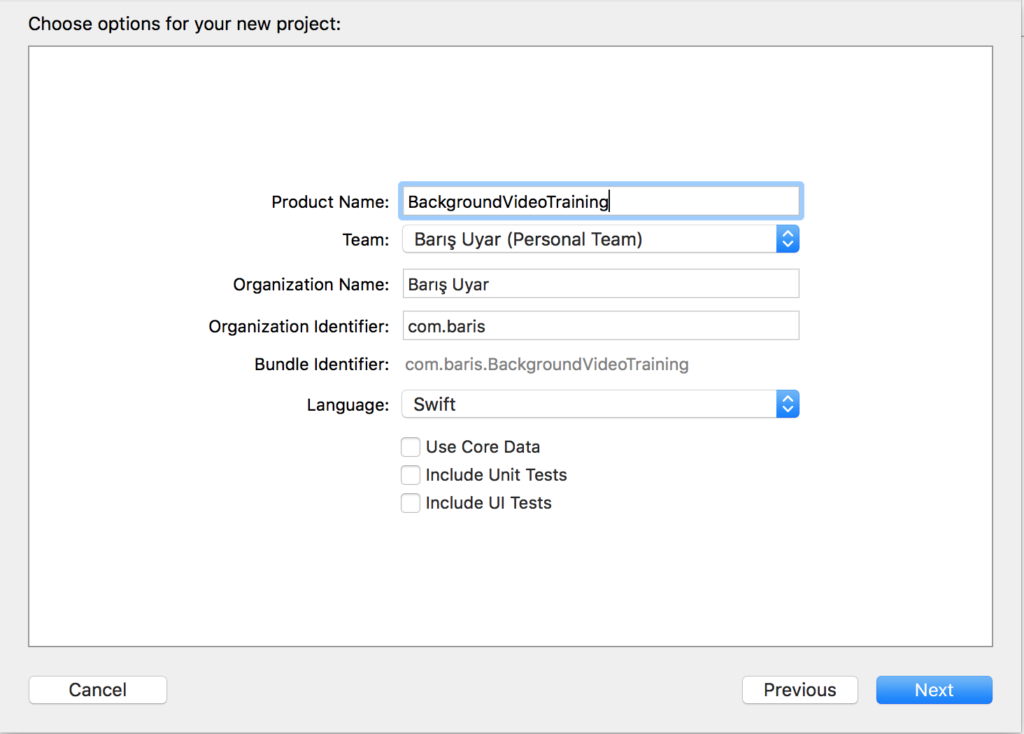
Öncelikle yeni bir proje oluşturalım ve buna “BackgroundVideoTraining” adını verelim.

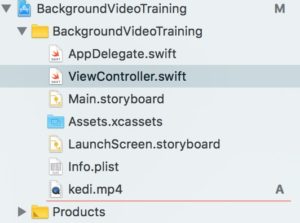
Proje oluşturulduktan sonra arkaplanda izlenmesini istediğiniz videoyu sürükle bırak yaparak projeye dahil edelim.

İstediğimiz videoyu da ekledikten sonra artık kodlama kısmına geçebiliriz.
Öncelikle videomuzun yolunu tutacak bir URL oluşturalım. Bu URL’i “Bundle” yapısından faydalanarak oluşturacağız. “Bundle” projenizde herhangi bir klasörde bulunan ve erişmek istediğiniz bileşene ismiyle, konumdan bağımsız ulaşmanızı sağlamaktadır.
|
1 2 3 4 5 |
var videoURL: URL = Bundle.main.url(forResource: "kedi", withExtension: "mp4")! |
Şimdi de videonun ekran yüklenince başlamış olması için URL eklendiği anda çalıştırılmasını sağlamak amacıyla “didSet” ifademizi yazalım. Bu ifadeyi yazmak için de “videoURL” değişkenimizi sınıf seviyesine çıkarmamız gerekmektedir.
Kodumuz aşağıdaki hale gelmeliydi.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public var videoURL: URL? { didSet { setupVideoBackground() } } override func viewDidLoad() { videoURL = Bundle.main.url(forResource: "kedi", withExtension: "mp4")! super.viewDidLoad() } func setupVideoBackground() { } |
Kodlarımızı incelersek öncelikle bir “videoURL” değişkeni oluşturup değişken set’lendiğinde hangi fonksiyonun çalışmasını istediğimizi bildirdik. Bildirdiğimiz fonksiyonu boş olarak oluşturduk.
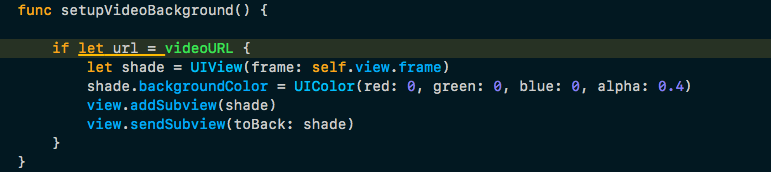
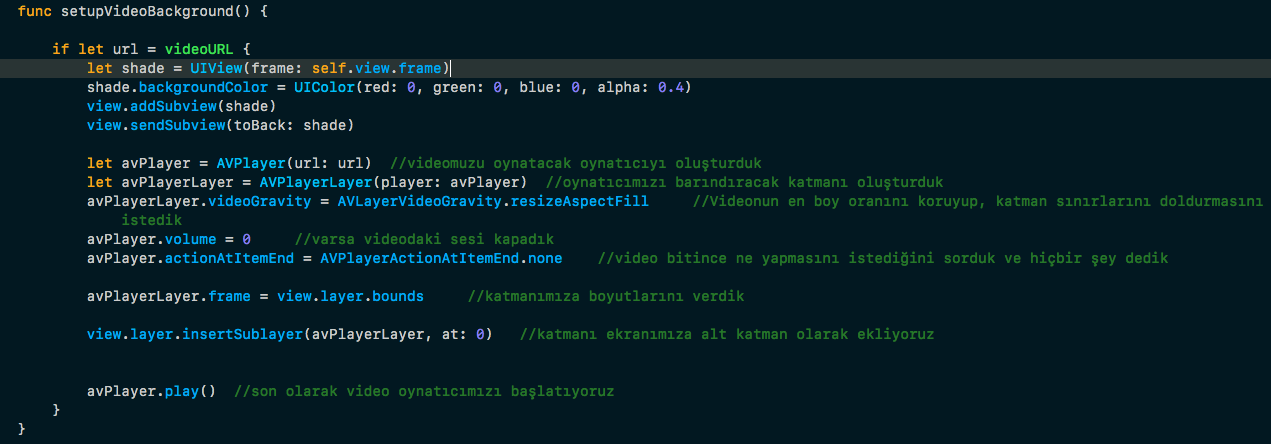
Öncelikle ekranımıza biraz gölgeli bir görüntü verelim. Aşağıdaki kodu inceleyelim.

Öncelikle ekran boyutunda bir gölge görüntüsü yaratıyoruz. Ardından bu görüntünün arkaplan rengini 0.4 alfa değerine sahip siyah yapıyoruz. Oluşturduğumuz bu görüntüyü ana görüntüye alt görüntü olarak ekliyoruz. Ardından son olarak bu görüntüyü arkaya atma işlemini yapıyoruz. Bu aşamada ana görüntüden başka bir görüntümüz olmadığından bu aşama gerekli değildir. Fakat ekleyeceğimiz görüntüler oluşturduğumuz görütünün önünde olsun istiyorsak bu işlemi yapmamız iyi olacaktır.
Sıra geldi video kısmına.

Yukarıdaki işlemleri yaptığımızda uygulamamız açıldığında bir gölge içerisinde istediğimiz gibi videomuzun oynadığını göreceğiz.
Son olarak videonun sürekli olarak devam etmesini istersek te aşağıdaki gibi sağlayabiliriz. Oynatıcımızı başlattıktan sonra NotificationCenter yardımıyla şarkı bitiminde kendi yazdığımız “playerItemDidReachEnd” fonksiyonunu çağırabiliriz.
|
1 2 3 4 5 6 7 8 9 10 11 |
NotificationCenter.default.addObserver(self, selector: #selector(playerItemDidReachEnd), name: NSNotification.Name.AVPlayerItemDidPlayToEndTime, object: avPlayer.currentItem) @objc func playerItemDidReachEnd(notification: NSNotification) { if let p = notification.object as? AVPlayerItem { p.seek(to: kCMTimeZero) } } |
Artık ekranımızın arkasında dönen bir videoya sahibiz. Bundan sonra ekrana ekleyeceğimiz bileşenler bu videonun önünde gözükecektir.
Okuduğunuz için teşekkürler.