MVC Custom validation
MVC Custom validation konusuna geçmeden MVC Model Validation adlı makaleyi okumanızı tavsiye ederim. MVC Custom Validation konusunun temel bilgisini oluşturmaktadır. Önceki yazıda bahsettiğim gibi DataAnnotations sınıfı validation işlemleri için oluşturulmuş bir yapı. İçerisinde fazlaca kontrol bulundursa da yazılım hayatında özellikle müşteri isteklerinin getirdiği iş kurallarını tatmin edemez. Bu tarz senaryoların çözümünde tutarlılığı bozmamak adına .Net yapılarından ayrılmamayı tercih etmeliyiz. Önceki makalemizde Server-Side validation ‘ ın öneminden zaten bahsetmiştik. Şimdi Validation’larımızı özelleştirip bir üst seviyede ele alalım. Custom Validation işlemlerini yönetebilmek için namespace hiyerarşisine göz atalım.
Custom Validation oluşturmak için faydalanacağımız sınıfın adı ValidationAttribute sınıfıdır. ValidationAttribute sınıfı ise Attribute sınıfından türemiştir. Bu sınıflarının metadatalarını incelediğimizde abstract yapılar olduğunu görüyoruz. Abstract sınıflar miras bırakabilen sınıflardı. ( Abstract sınıflar hakkında detaylı bilgi için daha önce yazdığım Abstract nedir? adlı makaleyi inceleyebilirsiniz. )
Örneğimizde Title değişkeni için özel bir Validasyon tasarlayıp model üzerinden entegre edeceğiz.
Model
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public class ContactModel { [Required(ErrorMessage = "Alan boş geçilemez")] [MinLength(2, ErrorMessage = "Minimum 2 karakterlik giriş yapmalısınız")] public string Name { get; set; } [Required(ErrorMessage = "Alan boş geçilemez")] [MinLength(2, ErrorMessage = "Minimum 2 karakterlik giriş yapmalısınız")] public string SurName { get; set; } [DataType(DataType.EmailAddress)] [EmailAddress] public string EMailAddress { get; set; } } |
View
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@model bilisimIOModelValidation.Models.ContactModel @using (Html.BeginForm("Contact","Home")) { @Html.ValidationSummary(false) <table> <tr> <td>Title</td> <td>@(Html.EditorFor(p => p.Title))</td> <td>@(Html.ValidationMessageFor(p => p.Title))</td> </tr> <tr> <td>Ad</td> <td>@(Html.EditorFor(p => p.Name))</td> <td>@(Html.ValidationMessageFor(p => p.Name))</td> </tr> <tr> <td>Soyad</td> <td>@(Html.EditorFor(p => p.SurName))</td> <td>@(Html.ValidationMessageFor(p => p.SurName))</td> </tr> <tr> <td>EMail</td> <td>@(Html.EditorFor(p => p.EMailAddress))</td> <td>@(Html.ValidationMessageFor(p => p.EMailAddress))</td> </tr> </table> <input type="submit" value="Gönder" /> } |
View kodlarımızı yazdık. Kullanıcı arayüzü (User Interface) hazır. Şimdi Validation için kullanacağımız sınıfı oluşturalım. Oluşturduğumuz sınıf ValidationAttribute sınıfından türeyecek.Bu sayede türediği sınıfın tüm özelliklerini miras alıp özelleştirme imkanımız olacak.
Projemize BilisimIOTitleAttribute adında bir sınıf ekleyip validation kodlarımızı yazıyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
public class BilisimIOTitleAttribute :ValidationAttribute { public int MinLength { get; set; } public int MaxLength { get; set; } public string StartsWith { get; set; } public BilisimIOTitleAttribute() { MinLength = 1; MaxLength = 200; StartsWith = "BilisimIO"; } public override bool IsValid(object value) { bool returnValue = true; string sValue = value as string; if (!string.IsNullOrEmpty(sValue)) { if ((sValue.Length < MinLength || sValue.Length > MaxLength)) { returnValue = false; ErrorMessage = string.Format("Karakter uzunluğu {0} - {1} arasında olmalıdır.", MinLength, MaxLength); } else if (!sValue.StartsWith(StartsWith)) { ErrorMessage = string.Format("Girilen Metin {0} ile başlamalıdır.", StartsWith); returnValue = false; } } return returnValue; } } |
Kodlarımızı incelediğimizde 3 adet değişkenimiz olduğunu görüyoruz. Bu değişkenlerle Validation için kullanacağımız koşul (condition) yapımızı oluşturacağız. Minimum maxsimum uzunluk ve Başlangıç değerinin belirlenmesini isteyeceğiz.Model üzerinde bu değişkenlere değer ataması yapmazsak default değerleriyle işleme girecektir. Constructor ile bu değerlerini belirliyoruz. Constructor (yapılandırıcı) görevi nesneyi ilk kullanıma hazırlamaktır. C# da oluşturulan her sınıfın yapılandırıcı metodu vardır.
DataAnnotations IsValid
Kodlamada kullandığımız diğer bir metot ise IsValid metodu. Metot tanımlamasında override anahtar kelimesini kullandır. Bu şekilde miras aldığımız metot üzerine kendi validation kodumuzu yazdık. Hangi koşullarda Valid olup olmayacağını belirledik ve o anki durumuna göre hata mesajını yazdık.
Custom Validation Attribute hazır oluduğuna göre modelimize aşağıdaki kodu ekleyebiliriz. BilisimIOTitle attribute’unu ekliyoruz.
|
1 2 3 4 5 6 7 |
[Required(ErrorMessage = "Alan Boş geçilemez")] [BilisimIOTitle(MinLength = 2, MaxLength = 20 , StartsWith = "BilisimIO")] public string Title { get; set; } |
Controller
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[HttpPost] public ActionResult Contact(ContactModel model) { if (ModelState.IsValid) { ViewBag.Message = "Doğrulama başarılı"; } else { ViewBag.Message = "Doğrulama başarısız.."; } return View(model); } |
ModelState.IsValid ContactModel üzerindeki validation attribute’larına göre kullanıcıdan aldığımız değerlerin doğruluğunu kontrol edecek.

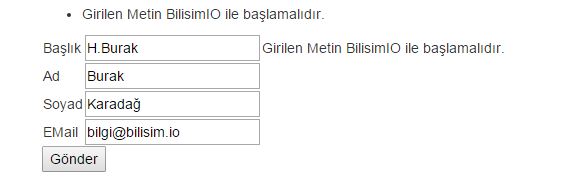
Başlık değerimizin model üzerinde belirttiğimiz kurala uyumlu olmadığı için BilisimIOTitle StartsWith kuralına takıldığını görüyoruz.
H.Burak Karadağ

