Swift: UITableView
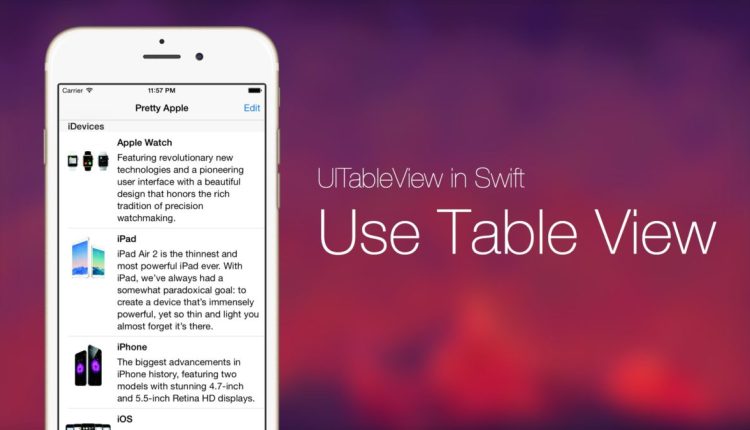
TableView yapısı iOS aleminde belki de en çok kullanılan UI elemanıdır. Telefonumuzun rehberine girdiğimizde, Ayarlar menüsünü açtığımızda ve bunun gibi bir çok uygulamada ilişkili elemanların listelendiğini görmekteyiz. Genellikle bu amaçla kullanılsa da sayısız hedefi karşılayabilecek güçtedir. Örnek verecek olursak, yaptığınız bir işlem sonucunda onaylama ekranınızda seçtiğiniz seçenekleri size göstermek ve onaylamadan önce son bir kez gözden geçirme şansı vermek olabilir.
Yapısı
Tableview UIScrollView’dan miras alarak geliştirilmiştir. Bu sayede scrollView’ın sunduğu telefon ekranından daha büyük alanı kaplayan görüntüyü kaydırma yaparak görüntüleme işlemini kullanıcıya sunmaktadır. TableView satırların bir araya gelerek oluşturduğu bir yapıdır. Bu satırların her biri de UITableViewCell adı verilen hücreleri içerir. Bu hücreler sayesinde kullanıcıya istenilen görüntü sunulur, aksiyon beklenir.
Xib Kullanarak Cell Oluşturma
Xib kullanarak istediğimiz hücreyi özelleştirebilir ve yeniden kullanılabilir durumda oluşturabiliriz. Xib ile oluşturarak projenin tümünde aynı hücreyi kullanabilme avantajına erişmiş oluruz.
Uygulama
Proje klasörümüze sağ tıklayarak “New File” seçiyoruz.

Ardından “Cocoa Touch Class” seçerek ilerliyoruz. Karşımıza çıkan ekranda subclass olarak “UITableViewCell” seçip “Also create a xib file” seçmini tikleyip istediğimiz herhangi bir isim vererek ileriyoruz.

Bu sayede hem bir xib hem de o xip’e ait bir “UITableViewCell” dosyası yaratılmış oluyor.

Şimdi de oluşturduğumuz xib dosyasında tasarımlarımızı yapıyoruz. Ardından tasarımda kullandığımız bileşenlerin outletlerini UITableViewCell dosyasına oluşturup, ilişkilendiriyoruz.
Daha sonra listelemek istediğimiz ürüne ait bir Struct oluşturuyoruz.

Ardından hücremize bir cell oluşturma fonksiyonu yazıyoruz. Bu fonksiyon “Product” tipinde bir nesne alıp, hücrenin elemanlarına istenilen değerleri bu nesneden çekerek eşitliyor.

Şimdi sıra ViewController’ımıza bir UITableView eklemekte. Storyboard’dan istediğimiz ViewController’a geliyoruz ve Object Library yardımı ile TableView’ı ekleyip constraintlerini tanımlıyoruz.

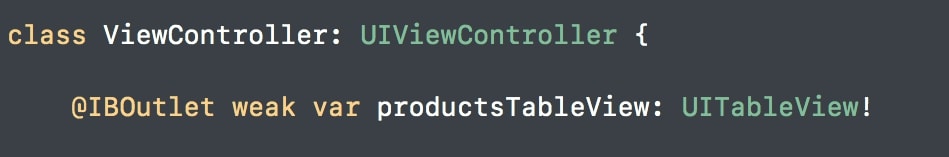
Ardından ViewController’da bulunan TableView’a ait bir outlet’i ilgili ViewController dosyasına tanımlıyoruz.

Delegate, Datasource
TableView içerisinde listelenecek kaç adet hücre olduğunu, hücre boyutlarını, kullanıcının hücreye tıkladığında ne olmasını istediğimizi ayarlayabileceğimiz UITableViewDelegate ve UITableViewDatasource adında 2 adet protokol mevcuttur. Protokoller bize çeşitli amaçlara hizmet edecek olan fonksiyonlar sunmaktadır. Bazıları aşağıdaki gibidir.
- numberOfSectionsInTableView : Table view içerisindeki bölüm sayısını ifade eder.
- numberOfRowsInSection : Her bölüm içerisinde bulunacak olan hücre sayısını ifade eder.
- cellForRowAtIndexPath : Her hücre içerisindeki gösterilecek olan veriyi atadığımız yeri ifade eder.
- didSelectRowAtIndexPath : Hücrelere tıkladığımız zaman yapacağımız aksiyonu kodladığımız yeri ifade eder.
-
heightForRowAt : Hücrenin yüksekliğini verdiğimiz fonksiyondur.
Ardından TableView ile ilgili işlemlerimizden hangi sınıfın sorumlu olacağını tableView’a belirtiyoruz.
![]()
Sorumlu olarak o an bulunduğumuz ViewController’ı seçmek için delegate ve dataSource özelliklerine “self” ifadesini geçiyoruz.
Ardından Product tipini eleman olarak tutan bir dizi oluşturup bu diziyi dolduran metodu yazıyoruz.
![]()

Bu metodumuz bir completionHandler dönmektedir. Böylece dizimiz dolduktan sonra yapmamız gereken işlerimiz var/sa yapabiliyoruz. Böylece “unexpected nil” hatasından da kaçınmış oluyoruz.
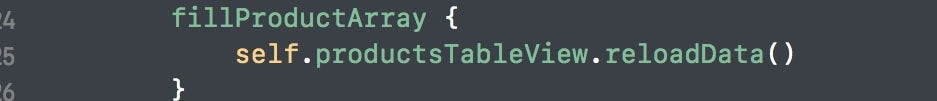
Ardından metodumuzu “viewDidLoad” içerisinden çağıralım ve metod işlemlerini yaptıktan sonra da “tableView.reloadData()” diyerek tabloyu güncellemiş olalım.

Şimdi sırada ViewController’ımızı sorumlu tuttuğumuz tableView işlemlerini karşılamaya hazır hale getiriyoruz.
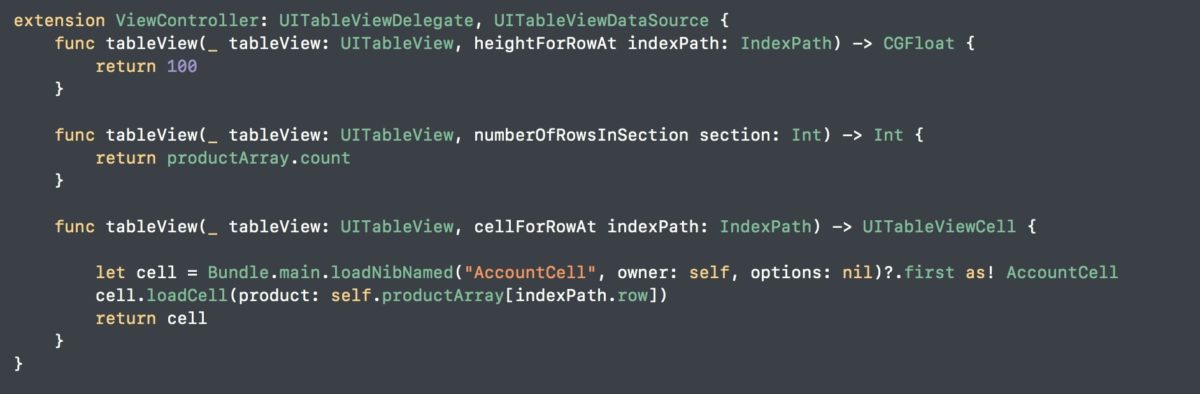
Bunun için ViewController’ımız için UITableViewDelegate ve UITableViewDataSource protokollerini miras alan bir extension yazıyoruz.

Burada yazdığımız fonksiyonları tek tek inceleyelim.
heightForRowAt -> Her bir satır için istediğimiz yüksekliği döndürüyoruz.
numberOfRowsInSection -> İlgili sectionda kaç adet satır olması gerektiğini döndürüyoruz.
cellForRowAt -> Xib olarak oluşturduğumuz Cell’i kendi cinsinden cast ederek elde ediyoruz. Ardından bu cell için eklediğimiz yükleme fonksiyonuna dizimizin ilgili elemanını geçiyoruz. Günün sonundan oluşan hücreyi geri döndürüyoruz.
Şimdi uygulamamızı test etmeye hazırız.
Sonuç:

Şimdi de herhangi bir hücreye tıklanınca başka bir sayfaya geçelim ve yalnızca bir ürüne ait bilgilerin listelenmesini sağlayalım. Bu işlem için didSelectRowAt fonksiyonu kullanılmaktadır.

Burada öncelikle tıklanılan hücredeki ürünü seçiyoruz ve bir nesne oluşturuyoruz. (Bunu oluşturmayarak hafızadan kazanabilirdik fakat işlemlerin daha net gözükmesi açısından oluşturuldu.) Ardından detaylar için oluşturduğum ViewController’a ait bir nesne yaratıyoruz. Bu nesneyi genelde kullandığım bir UIStoryboard extension’u ile yarattım.

Bu extension’a göre ViewContoller’ın bulunduğu Storyboard adı ve yaratılmasını istediğimiz ViewController’ın sınıfını veriyoruz ve yeni başlatılacak ViewController’ı elde ediyoruz.
ViewController’ı elde ettikten sonra içerisine tanımlamış olduğum Product nesnesine tıklandığında elde ettiğim Product nesnesini eşitliyorum. Son olarak da yeni ViewController’ı çağırıyorum.
Yeni ViewController’da ise görüntü yüklendiktan sonra (viewDidLoad) oluşturulan outletlere ürüne ait bilgileri yazdırıyorum.

Herhangi bir ürünü seçtikten sonra aşağıdaki detayları ortaya çıkacaktır.