Merhaba bu yazımda Swift programlama dili ile kameramıza erişip nasıl fotoğraf çekeriz veya daha önceden çektiğimiz bir fotoğrafı kütüphaneden projemize nasıl dahil ederiz konusu üzerinde konuşup, öğreneceğiz.
Öncelikle projemizin .plist dosyasına kamera ve kütüphaneye erişim için gereken izinleri aldığımız key-value’ları girelim.
Kamera için “Privacy-Camera Usage Description” key’ini girip bir de kullanıcının görmesini istediğimiz mesajı yazıyoruz. “Fotoğraf çekebilmek için uygulamanıza kamera erişim izni vermelisiniz.”
Kütüphaneden fotoğraf seçmek için de “Privacy-Photo Library Usage Description” ı kullanacağız. Mesaj için de “Fotoğraf ekleyebilmek için kütüphane erişim izni vermelisiniz.” yazabiliriz.
|
1 2 3 4 5 |
var imagePicker = UIImagePickerController() |
iOS dünyasında kullanıcıdan fotoğraf almak için UIImagePickerController sınıfını kullanmaktayız. Bu sınıfa ait bir nesne yaratıp, tüm işlemleri bu nesne üzerinden yönetiyoruz.
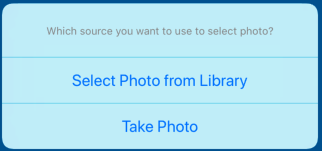
Ardından hem kameradan hem de kütüphaneden fotoğraf almak için iki ayrı buton yaratmak yerine, bir buton yaratıp bu butona tıklandığı zaman kullanıcıya bir “actionSheet” çıkarmak çok daha kullanıcı dostu bir çözüm olacaktır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@IBAction func selectPhotoClicked(_ sender: UIButton) { let alert = UIAlertController(title: "" , message: "Which source you want to use to select photo?", preferredStyle: UIAlertControllerStyle.actionSheet) let selectPhoto = UIAlertAction(title: "Select Photo from Library", style: UIAlertActionStyle.default) { (alert) in self.preparePickerController(sourceType: .photoLibrary) } let takePhoto = UIAlertAction(title: "Take Photo", style: UIAlertActionStyle.default) { (alert) in self.preparePickerController(sourceType: .camera) } alert.addAction(selectPhoto) alert.addAction(takePhoto) self.present(alert, animated: true, completion: nil) } |
Yukarıdaki kodu inceleyelim. Öncelikle ekranda yer alan bir butonun tıklandığı zaman yapması gereken işlerin yer aldığı kod bloğunda olduğumuzu hatırlayalım. Butona tıklandığı zaman, kameradan veya kütüphaneden seçim gibi iki seçenek sunan bir actionSheet bizi karşılıyor.

Bu actionSheet içerisindeki seçeneklerin de ne yapacağını burada tanımlıyoruz. Her iki durumda da (kütüphane veya kamera) yine bizim yazmış olduğumuz bir fonksiyonu çağırıp, içerisine UIImagePickerControllerSourceType gönderiyoruz. SourceType bizim kameradan mı yoksa kütüphaneden mi fotoğraf seçeceğimizi belirleyen önemli kısımdır.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
func preparePickerController(sourceType:UIImagePickerControllerSourceType){ if UIImagePickerController.isSourceTypeAvailable(sourceType) { imagePicker.delegate = self self.imagePicker.sourceType = sourceType self.imagePicker.allowsEditing = false self.present(self.imagePicker, animated: true, completion: nil) } } |
Kullanıcı actionSheet üzerinden herhangi birini tercih ettiği zaman yukarıdaki bizim yazmış olduğumuz fonksiyon çalışacaktır. Öncelikle fonksiyona gelen SourceType’ın o cihaz ve/veya simülatör için uygun olup olmadığını kontrol ediyoruz. Örneğin simülatör kullanıyorsak kamera bir kaynak olarak bize sunulmamaktadır. Biz bu kontrolü yapmadan direkt olarak kamerayı imagePickerController’ımıza sourceType olarak verip, kamerayı açmaya çalışırsak uygulama crash olacaktır. imagePickerController’ın delegate’ini işlem yaptığımız sınıf olarak göstererek(self), imagePickerController’ın yapacağı işlerden o sınıfın sorumlu olacağını söyledik. “allowsEditing” özelliğini de “false” yaparak seçilen/çekilen fotoğrafın üzerinde ölçekleme vb. işlemlerin yapılmasını engelledik. Son olarak da hazır olan imagePickerController’ı kullanıcıya gösterdik.
|
1 2 3 4 5 |
class ViewController: UIViewController,UIImagePickerControllerDelegate, UINavigationControllerDelegate |
imagePickerController’dan şuanki sınıfımızı sorumlu tuttuğumuz için sınıfımıza UIImagePickerControllerDelegate ve navigasyon işlemleri için de UINavigationControllerDelegate protocol’lerini miras veriyoruz. Böylece override etmemiz gereken metotları override edebilecek hale geliyoruz.
|
1 2 3 4 5 6 7 8 9 10 |
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) { if let image = info[UIImagePickerControllerOriginalImage] as? UIImage{ takenImage.image = image } dismiss(animated: true, completion: nil) } |
UIImagePickerControllerDelegate protocol’ünden “didFinishPickingMediaWithInfo” adında bir dictionary girdisi alan fonksiyonu override ediyoruz. Bu fonksiyon kullanıcı bir fotoğrafı seçtikten ve kullan dedikten sonra çalışan ve programımıza seçilen fotoğraf hakkında bilgileri(adı, uzantısı, yolu, fotoğrafın kendisi) veren bir fonksiyondur ve bu bilgiler de bahsettiğim dictionary içinde yer alır.
Fotoğrafın kendisi “UIImagePickerControllerOriginalImage” keyinde bulunur. Biz bu keyi kullanarak fotoğrafı uygulamamıza alıyoruz ve ekranda bulunan “UIImageView”ın image özelliğine eşitliyoruz. Böylece fotoğraf seçildikten sonra ekranda seçtiğimiz fotoğrafı görüyoruz. Son olarak uygulamaya dönmek için dismiss fonksiyonunu kullanıyoruz.