Bir iOS Projesine Başlarken
Ne tür bir uygulama geliştireceğimiz ve nasıl görüneceği belirleme sürecinin ilgilendiği önemli konulardır. Eğer ne tür bir uygulama olacağına ve nasıl görüneceğine önceden karar verebilirsek, kodlama aşamalarında büyük kolaylıklar elde ederiz.
Ön Çalışma ve Önemi
Bir projeye başlarken, uygulama gerekliliklerini belirlemek çok önemlidir.
Ne tür bir uygulama olacağı ve nasıl görüneceği de bu belirleme sürecine dahildir. Eğer ne tür bir uygulama olacağına ve nasıl görüneceğine önceden karar verebilirsek, kodlama aşamalarında bize oldukça yardımı dokunacaktır. Eğer ön çalışmada bulunmadan kod yazmaya başlarsak, ilerleyen süreçte bir çok kod değiştirme, silme gibi vakit kaybettirici süreçlere girmemiz çok olağandır.
Bir tasarımcıyla birlikte çalışmıyorsanız bile, projeye başlamadan kendiniz uygulamanın tasarımını yapmalısınız. Tasarım yeteneklerinize güvenmiyor bile olsanız, oluşturacağınız basit modeller uygulamanızın görünümünde size net bir fotoğraf sunabilir. Kullanıcı etkileşimlerini ve ekranda kullanıcının göreceği nesneleri bu aşamada belirlemelisiniz.
Ekran görünümlerini oluşturma aşamasında ünlü uygulama Sketch’i kullanabilirsiniz. Bahsettiğim uygulama ücretli de olsa öncelikle 30 günlük deneme sürümünü kullanabilir beğenirseniz tam sürüme geçebilirsiniz. Tabii ki alternatif uygulamaları da deneyebilirsiniz. Örneğin PowerPoint ve Keynote uygulamalarını bile kullanmanız mümkündür.
Ayrıca ikon ihtiyaçlarınızı da https://icons8.com web sitesinden rahatlıkla giderebilirsiniz.
Tasarım ve Geliştirme İşlemleri
Öncelikle durmalı ve uygulamanızın ne yapmasını istediğinizi basitçe düşünmelisiniz. Ardından belirlediğiniz işlevlerin ekranlarda nasıl görünmesi gerektiğini ve kullanıcı etkileşimlerinin ne şekilde gerçekleşmesi gerektiği hakkında kafa yormalısınız. Ancak bu aşamalardan sonra tasarımları veya modelleri yaratmaya başlayabilirsiniz.
Bu aşamada da herhangi bir şey tasarlamaya başlamadan önce, özellikler hakkında düşünmek durumunda kalırsınız. Daha çok ifade edersem, bir kitap yazmaya başlamadan önce, en önemli şey “içindekiler” kısmı ve bölümlerin ilişkilendirilip, düzenlenebilmesidir.
Bahsettiğim aşamaları yaptıktan sonra her şeyin çok güzel işleyeceğinin garantisi yoktur. İşi geliştirirken yeni fikirler üretebilir ve bahsettiğim aşamaları o fikrin icrasında da kullanabilirsiniz.
Yukarı kısmı kısaca özetlersem herkesin duymuş olduğu bir deyimi söylemem yeterli olacaktır. Önce planla sonra uygula.
Uygulamanın Gereklilikleri
Basit seviyede uygulamamızın gerekliliklerini belirlemeye başlayalım. Uygulamamız ne tür bir uygulama olacak? Öncelikle cevaplamamız gereken soru bu olmalıdır.
Bu yazımda ele almak istediğim uygulama bir futbol menajerlik oyunu olacaktır. Uygulamadan beklediğim bazı fonksiyonel gereklilikler ise:
- takım listesini görüntüleyebilme
- yeni bir takım ekleyebilme
- oyuncu listesi görüntüleyebilme
- oyun planı görüntüleme/belirleme
- transfer
İlk planda akla gelebilecek gereklilikler bunlar olabilir. Bu gereklilikler ışığında uygulamamızın 5 farklı ekrandan meydana geleceğini planlayabiliriz. Ama bu kesin bir yargı olamaz çünkü uygulamayı geliştirirken, kullanıcı ile etkileşimlerin nasıl olacağı konusu, yeni ekranlar gerektirebilir veya bir ekranda birden fazla işlemi sunma olanağı verebilir.
Takımlar Ekranı
Planlarım üzerine uygulamanın ilk ekranı takımların görüneceği ekran olacaktır. Bu ekranda uygulamanın bize sunduğu takımların listesi görünecektir. Bu ekranda olması gerekenler:
- takım listesi
- yeni takım eklemek için bir buton
- bir takıma tıklanınca o takım hakkında bilgilerin getirilmesi
Takımların liste halinde görünürken bize sunulması gereken bilgiler:
- takım adı
- ülke adı
- kuruluş tarihi
- bütçesi
- takım amblemi
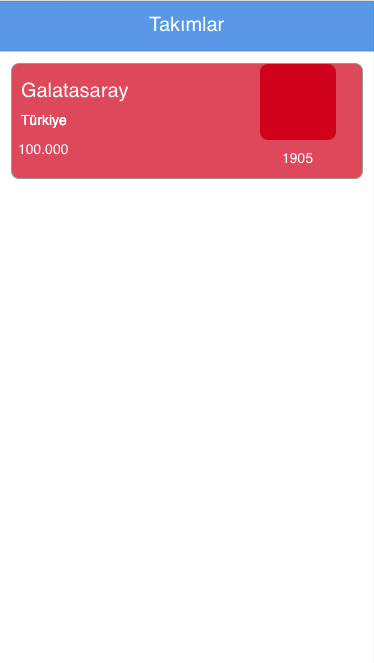
Basitçe tasarlamak gerekirse aşağıdaki gibi bir sonuç elde ederiz.

Ayrıca tasarım konusunda birkaç öneride de bulunmam gerekirse:
- Para miktarları belirtilirken para biriminin sembolü konulur
- Eğer hesap numarası, telefon numarası gibi uzunca bir sayı dizisinden meydana gelen sayılar ekranda görünecekse, 4 veya okunabilirliği artıracak miktarda parçalara ayrılmalıdır
- Liste boyunca farklı takımlar için 2 veya daha fazla arkaplan rengi seçimi
- Ayrıca bir kaydın farklı özellikleri için farklı fontların seçimi
gibi önerilerde bulunabilirim.
Yeni takım ekranı
Yeni bir takım eklemek istersek, yeni bir ekrana ihtiyacımız olacaktır. iOS ekranlarının genellikle küçük ve kendisine has bazı özellikleri barındırdığını düşünürsek bu sebeple bir ekranda her şeyi barındırmak yerine farklı ekranları kullanmak daha doğru olacaktır.
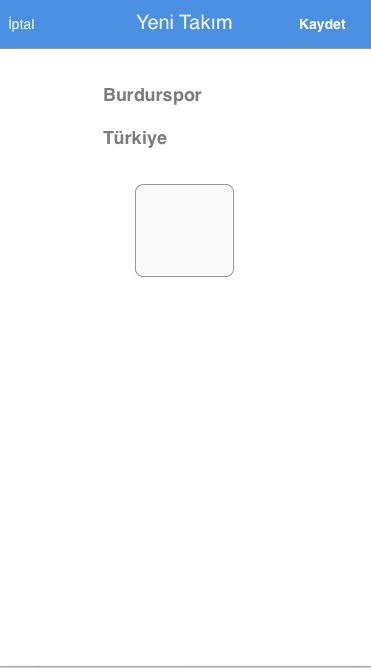
Yeni takım ekleme işleminde kullanıcıdan takıma ait bazı bilgilerin girilmesini isteriz. Bunlar aşağıdaki şekilde olacaktır.
- takım adı
- ülke adı
- amblem seçimi
Kullanıcıların bu bilgileri girebilmesi için ekranımızda her bilgi için bir adet yazı alanı bulundururuz. Aynı zamanda ekranımızın yönlendirme barında İptal ve Kayıt butonları da bulunmalıdır. İptal butonu ile bir önceki ekrana geri döndürme işlemi yapılır.
Bahsedilen işlemlerin ardından ekran aşağıdaki gibi olacaktır.

Burada neden bütçe vermediğimizi açıklamak gerekirse, eğer bütçe için bir alan açar ve bu alana girilecek veriyi kısıtlamazsak kullanıcı istediği kadar büyük bir rakam girip haksız rekabet ortamı yaratabilir.