Javascript: Map, Reduce ve Filter — Bölüm 3
reduce() sıra dışı öyküsüne hoş geldiniz. Ama önce filter() hakkında detaylı bilgiye aşağıdaki linkten ulaşabilirsiniz
Previously on “Avengers”

On kişi lazım on… Sen… Ben… Sen… Ben… Sen… Ula ben… Sen… Ben… Sen… Ben… Sen… Eee beeen…Sen gelme ulan ayı… Ayı babaydir it oğlu it…
— Kibar Feyzo
reduce(): Hesaplayan Adam.

“Dizinin her bir elemanı için; parametre olarak verilen (callback) reducer fonksiyonu çağırır ve dizinin tüm elamanlarına bu fonksiyonu uygulayarak fonksiyonda belirtilen işlemi yapar ve tek çıktılı bir sonuç oluşturur.”
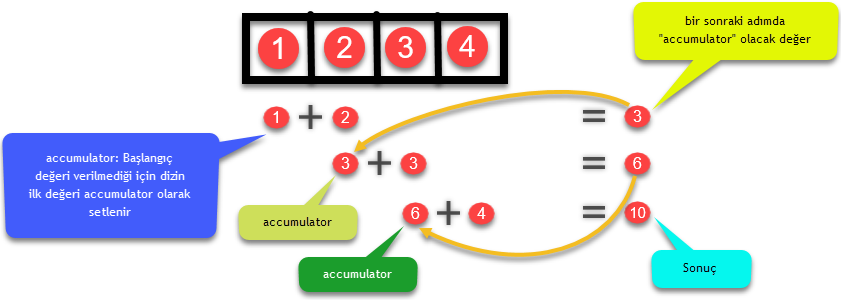
recude() dizi içerisinde kümülatif hesaplar yapmamızı sağlayan bir araçtır.
|
1 2 3 4 5 6 |
Söz Dizimi arr.reduce(callback[, initialValue]) |
callback: Dizinin her bir elemanı için çağrılacak olan fonksiyondur. Dört parametre alır. Fonksiyonun ilk parametresi olan accumulator fonksiyon içinde yapılan biriktirme(toplama , çıkarma vb) işleminin sonucudur. Bir önceki işlemden elde edilen sonuç bu parametrede tutulur. currentValuedizinin o anda işlem yapılan elemanıdır. Üçüncü parametresi olan indexdizinin o anda işlem yapılan elemanın indeksi ve dördüncü parametresi olan array ise map tarafında çağrılan dizidir. currentValue parametresi zorunlu olarak callback fonksiyonuna verilmeli, diğer parametreler isteğe bağlı olarak; verilebilir yada verilmeyebilir.initialValue: callback fonksiyonu işleme başladığında kullanacağı başlangıç değeridir. Eğer değer atanmazsa. dizinin ilk değeri başlangıç değer olarak accumulator’e atanır.
Parametrelerin kullanımı
[1,2,3,4] şeklinde olan dizinin elemanlarını toplayalım. Denemek için burayı tıklayınız
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const dizi = [1, 2, 3, 4]; const baslangicDegeri= 4; const sonuc = dizi.reduce((accumulator, currentValue, currentIndex, array)=>{ console.log("baslangicDegeri: "+ baslangicDegeri); console.log("accumulator: "+ accumulator); console.log("currentValue: "+ currentValue); console.log("currentIndex: "+ currentIndex); console.log("array: "+ array); return accumulator += currentValue; } ,baslangicDegeri) |

reduce()’ın daha iyi anlaşılması için örneklere geçelim.
Örnek-1: Kişiler dizisinde en yüksek ve en düşük puanı bulalım. Denemek için burayı tıklayın. Başlangıç değeri verilmez ise kod hataya düşecektir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 4, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 95} ]; const min = kisiler.reduce((x, y) => x < y.puan? x: y.puan, +Infinity), max = kisiler.reduce((x, y) => x > y.puan? x: y.puan, -Infinity); console.log("min:" +min, "max:"+max) |
Örnek-2: Kişiler dizisinde yaşlar toplamını hesaplayalım. Denemek için burayı tıklayın. Başlangıç değeri 0 verilmiştir. Eğer herhangi bir başlangıç verilmez ise script hataya düşecektir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 4, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 95} ]; const sonuc = kisiler.reduce((acc, obj) => acc + obj.yas ,0) ; console.log(sonuc) |
Örnek-3: Kişiler dizisini, cinsiyete göre gruplayıp sayısını yazdıralım. Denemek için burayı tıklayın. Başlangıç değeri için boş nesne “{}” verilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 4, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 95} ]; const cinsiyeteGoregruplama = kisiler.reduce((acc, x) => { acc[x.cinsiyet] = acc[x.cinsiyet] + 1 || 1; return acc; }, {}); console.log(cinsiyeteGoregruplama); |
Örnek-4: Kişiler dizisini cinsiyete göre gruplayıp yeni bir dizi oluşturalım. Denemek için burayı tıklayın. Başlangıç değeri için boş nesne “{}” verilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 5, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 95} ]; let cinsiyeteGoreKisiler = Object.keys(kisiler).reduce((acc, k) => { let a = kisiler[k]; acc[a.cinsiyet] = [...(acc[a.cinsiyet] || []), a]; return acc; }, {}); console.log(cinsiyeteGoreKisiler); |
Örnek-5: Kişiler dizisini istenilen bir özelliğe göre gruplayıp yeni bir dizi oluşturalım. Örnek 4’ün geliştirilmiş hali. Denemek için burayı tıklayın. Başlangıç değeri için boş nesne “{}” verilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 4, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 95} ]; function grupla(dizi, property) { return dizi.reduce(function (acc, obj) { var key = obj[property]; acc[key] = [...(acc[key] || []), obj]; return acc; }, {}); } let sonuc = grupla(kisiler, 'cinsiyet'); console.log(sonuc); sonuc = grupla(kisiler, 'unvan'); console.log(sonuc); |
Örnek-6: Birden çok diziyi birleştirip, tek dizi haline getirelim ([[..],[…],[….] ] → [………]). Denemek için burayı tıklayın. Başlangıç değeri için boş dizi“[]” verilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 |
const liste = [["a", "b", "c"], [4, 5, 6], ["a", 8, "c"]]; let sonuc1 = liste.reduce((acc, x) => [...acc, ...x], []); console.log(sonuc1); let sonuc2 = liste.reduce((acc, x) => [...acc, ...x]); console.log(sonuc2); |
Örnek-7: Dizide tekrarlayan elemanları teke indirelim. Denemek için burayı tıklayın. Başlangıç değeri için boş dizi“[]” verilmiştir. Bu işlemi filter() ile daha hızlı bir şekilde yapabilirsiniz.
|
1 2 3 4 5 6 |
const dizi = [1,3,3,2,2,3,3,3,3,1,2,3,4,5,6,6,4,3,2,1,1,2,3,4,5] console.log(dizi.reduce((v, it) => v.includes(it) ? v : [...v, it], [])) |
Örnek-8: Dizinin içindeki elemanların uzunluğunu hesaplayalım. Denemek için burayı tıklayın. Başlangıç değeri için boş dizi“[]” verilmiştir.
|
1 2 3 4 5 6 7 8 |
const liste = ['reduce', 'çok', 'güçlü', 'bir', 'araçtır.']; const sonuc = liste.reduce((acc, x) => acc + x.length , 0); console.log(sonuc) |
Örnek-9: Verilen nesneyi key- value şekline çevirelim. Denemek için burayı tıklayın. Başlangıç değeri için boş nesne “{}” verilmiştir.
|
1 2 3 4 5 6 7 |
const liste = ['adi', 'soyadi', 'yas', 'cinsiyet', 'puan']; const sonuc = liste.reduce((acc, x) => { acc[x] = x; return acc; }, {}); console.log(sonuc) |
Örnek-10: Dizi içindeki dizileri birleştirme. Denemek için burayı tıklayın. Başlangıç değeri için boş dizi“[]” verilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
const kisiler = [{ adi: 'Ahmet', bildigiDiller: ['Javascript', 'Java'], yas: 21 }, { adi: 'Ayşe', bildigiDiller: ['PLSQL', 'C#'], yas: 26 }, { adi: 'Fatma', bildigiDiller: ['Java', 'C','C++'], yas: 18 }]; const sonuc = kisiler.reduce((acc, x) => { return [...acc, ...x.bildigiDiller]; }, []); console.log(sonuc) |
Örnek-11: Belirli bir sırada yapılması gereken fonksiyonları reduce() ile birleştirip sırası ile çalıştıralım. Denemek için burayı tıklayınız
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
function ikiIleCarp(sayi){ return sayi*2;} function besEkle(sayi){ return sayi+5;} function rasgeleSayiCikar(sayi){ return sayi -Math.floor(Math.random()*10);} const islemSirasi1 = [ ikiIleCarp, rasgeleSayiCikar, besEkle, ikiIleCarp]; const baslangicDegeri =20; const sonuc1=islemSirasi1.reduce(function (acc, fonskiyonAdi) { return fonskiyonAdi(acc);}, baslangicDegeri); console.log(sonuc1); const islemSirasi2 = [besEkle, ikiIleCarp, rasgeleSayiCikar]; // yeni işlem sırası const sonuc2=islemSirasi2.reduce(function (acc, fonskiyonAdi) { return fonskiyonAdi(acc);}, baslangicDegeri); console.log(sonuc2); |
Örnek-12: Sayılar toplamı, fonksiyon parametresine girilen sayıların (parametre sonsuz sayıda olabilir) toplamı. Deneme için tıklayınız.
|
1 2 3 4 5 6 7 8 |
const topla = (...arg) => {return arg.reduce( (t,y)=> t+y,0);} console.log(topla(1,2,3,4)); console.log(topla(1,2,11,3,4,5,6)); |
Bir sonraki bölümde kahramanlarımız güçlerini birleştirecekler.


Merhaba, herkes reduce konusunda array’de sayı toplatıp aha reduce bu diye saçmalamış. Verdiğiniz güzel örneklerle daha iyi anladım. Teşekkür ederim. İyi çalışmalar