Bu yazımızda MVC BundleConfig nedir , BundleConfig kullanımı ve performans sonuçları başlıklarını inceleyeceğiz. Web uygulamaları geliştirirken script, css dosyalarını kullanmamak olmaz. Hatta bazı durumlarda kullanılan dosyalar o kadar fazla oluyor ki neyin ne olduğunu anlamak bile zaman alabiliyor, bir süre sonra ihtiyaç duyulmasa bile sayfada gereksiz script veya style dosyalarının çağrıldığını bile görebiliyoruz. Bu istenmeyen durumlardan kaçınma , performans artışı optimizasyon işlemlerimizi BundleConfig ile yapabiliyoruz.
BundleConfig Nedir ?
Framework 4.5 ile gelen Bundling yapısı projemizde kullanılan script ve style dosyalarının tek elden yönetimini sağlar. Eklenen dosyalar üzerinde optimizasyon yapar ve dosya boyutunu olabildiğince azaltır. Bu işlem için değişken isimleri minimum uzunluğa çekilir , boş satırlar ve boşluklar silinir. Sunucu üzerinden request edilen gereksinimler azaldığından sitemiz daha hızlı çalışır. Aynı zamanda eklediğimiz dosyaların versiyon bağımsız halde işlememize olanak sağlar. Kısaca Bundling düzenli ve optimize kod yazmamız için gerekli bir yapıdır.
BundleConfig Kullanımı ?
MVC üzerinde BundleConfig yapısının hazır olarak sunulduğu şablonlar mevcut. Yapıyı ve kullanımını daha iyi anlamak için MVC boş şablon ile örneğimize başlıyoruz.
Öncelikle projemizde optimizasyon kullanabilmek için Nuget üzerinden Optimizasyon kütüphanesini eklememiz gerekiyor. Tools > NugetPackageManager > Package Manager Console üzerinden Install-Package Microsoft.AspNet.Web.Optimization ile eklentiyi yüklüyoruz. AppStart klasörü altına BunleConfig.cs adında yeni bir sınıf ekleyip parametre olarak BunleCollection alan static RegisterBundles metodumuzu ekliyoruz
|
1 2 3 4 5 6 7 8 9 10 11 |
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { // TODO : içeriği daha sonra ekleyeceğiz. } } |
BundleConfig sınıfımızı oluşturduğumuza göre MVC yi Bundling yapısından haberdar etmemiz gerekiyor. Global.asax dosyası içeriğine aşağıdaki kod satırını ekliyoruz. Global.asax dosyasının NameSpace olarak using System.Web.Optimization ve BundleConfig.cs i içeren App_Start ‘ı görmesi gerekiyor.
|
1 2 3 4 5 6 7 8 9 10 11 |
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } } |
Son olarak web.Config içerisinde view da kullanılacak namespace’lerin altına bir yenisini eklememiz gerekiyor. Bu eklemeyi yapmazsak View üzerinde Bundle’ları render etmek istediğimizde her view’a using System.Web.Optimization namespace’ini eklememiz gerekecek.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<system.web.webPages.razor> <host factoryType=".../> <pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> // diğer tanımlar <add namespace="System.Web.Optimization" /> </namespaces> </pages> </system.web.webPages.razor> |
Tüm ayarlarımızı tamamladığımıza göre daha önce hazırladığımız BundleConfig sınıfımızdaki RegisterBundles metodumuzun içeriğini oluşturabiliriz.
BundleConfig RegisterBundles metoduna geçmeden önce aşağıdaki bilgileri eklemekte fayda var.
ScriptBundle > script (js) dosyalarımızın bundling işlemi için kullanılır.
StyleBundle > style (css) dosyalarımızın bundling işlemi için kullanılır.
♦ Standart Ekleme
Kullanacağımız dosyaları tek tek ekleriz. Belirlediğimiz VirtualDirectory üzerine birden fazla dosya eklemesi yapabiliriz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public static void RegisterBundles(BundleCollection bundles) { BundleTable.EnableOptimizations = true; // ScriptBundle parametre olarak virtualDirectory yolu ister // ~/ ile başlayıp oluşturulacak yolu belirliyoruz. ~/bundles/jquery // Include metodu ile belirlenen virtualDirectory içerisine dosya eklenir. bundles.Add(new ScriptBundle("~/bundles/jquery").Include("~/Script/jquery-1.10.2.js", "~/Script/jquery-validation.js")); } |
♦ Versiyon bağımsız (Wildcard)
Eklediğimiz dosyalarda versiyon değişimi olduğunda link verilen dosyayı da değiştirmemiz gerekir. Bu tür senaryolarda problem yaşamamak için script dosyalarımızı versiyon bağımsız olarak ekleyebiliriz. Bu şekilde versiyon değişse bile kod üzerinden düzenleme yapmamıza gerek kalmayacaktır.
|
1 2 3 4 5 6 7 8 9 10 11 |
public static void RegisterBundles(BundleCollection bundles) { BundleTable.EnableOptimizations = true; bundles.Add(new ScriptBundle("~/bundles/jquery") .Include( "~/Scripts/jquery-{version}.js")); } |
♦ Klasör içerisindeki seçilen dosyaları ekleme (Wildcard Selected File)
Şu ana kadar dosyaları tek tek ekliyorduk. Çoğunlukla script ve css dosyalarımız aynı klasör içerisinde olur. O halde hepsini yazmaktansa direk klasör olarak ekleme yöntemini seçebiliriz. IncludeDirectory metodunu kullanarak çeşitli patentler ile ekleme işlemini yapabiliyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public static void RegisterBundles(BundleCollection bundles) { BundleTable.EnableOptimizations = true; bundles.Add(new StyleBundle("~/bundles/jqueryAll") .IncludeDirectory("~/Scripts", "*.js")); // aynı işlemi farklı patentler ile yapabilirdik. , "*.js" // tüm dosyaları ekler , "b*" // b ile başlayan dosyalar } |
Örneğimize kaldığımız yerden devam edelim. RegisterBundles metodumuzu hazırlayalim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public static void RegisterBundles(BundleCollection bundles) { BundleTable.EnableOptimizations = true; bundles.Add(new ScriptBundle("~/bundles/jquery") .Include("~/Scripts/jquery.js", "~/Scripts/jquery-1.10.2.js", "~/Scripts/bootstrap.js", "~/Scripts/modernizr-2.6.2.js")); bundles.Add(new StyleBundle("~/Content/css") .IncludeDirectory("~/Content", "*.css")); } |
Oluşturduğumuz BundleCollection’ ın view üzerinde render edilmesi gerekiyor. Bu işlemle script ve style dosyalarımızı oluşturduğumuz bundle virtual directory üzrinden sayfamıza render edeceğiz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<head> @Styles.Render("~/Content/css") </head> <body> <div class="container body-content"> @RenderBody() </div> @Scripts.Render("~/bundles/jquery") </body> |
BundleConfig Optimizasyonu sonucu
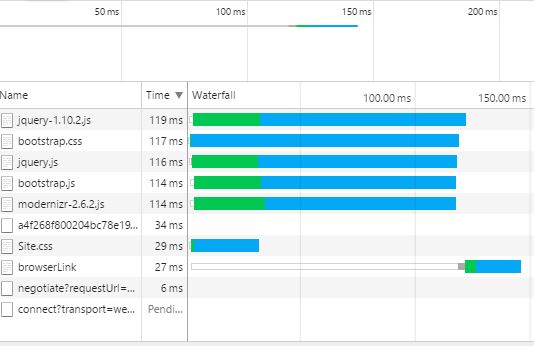
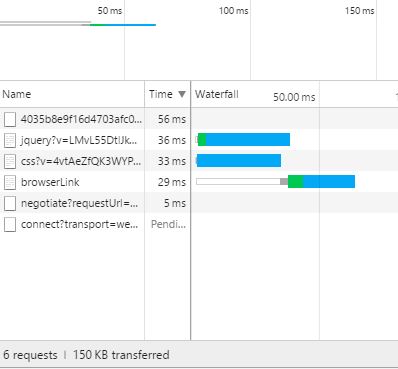
Yukarıda bahsettiğim gibi BundleTable.EnableOptimizations = true kodu ile dosyalarımız üzerinde bazı değişiklikler yapılmaktaydı. Aşağıda paylaştığım görsellerde aynı script ve style dosyalarının BundleConfig ve layout üzerine direk link vererek çalıştırıp aldığım sonuçları görebilirsiniz.
- js , css dosyaları link olarak layout üzerine eklendi.

- MVC Bundling
- js , css dosyaları BundleConfig üzerinden View da render edildi.
![BundleConfig]() MVC Bundling
MVC Bundling
Referans
msdn_bundling-and-minification
H.Burak Karadağ


 MVC Bundling
MVC Bundling