Angular ile Farklı Ortamlarda Çalışmak
Merhaba bu yazımda Angular projelerinde farklı ortam ayarlarının nasıl yapılacağını anlatacağım. Makalenin sonunda uygulamanın github linkini paylaşacağım
Angular’da yeni bir proje yarattığınızda “prod” ve “dev” ortam ayarları varsayılan olarak oluşturulmaktadır.

Varsayılan ortamlara göre uygulamamızı serve/build etmek için aşağıdaki komutları çalıştırıyoruz.
|
1 2 3 4 5 6 7 8 |
-- dev ortamını host etmek için ng serve --prod ortamını serve etmek için ng serve --configuration=production |
|
1 2 3 4 5 6 |
-- uygulamayı prod ortamımına build etmek için 1.yöntem ng build --configuration=production |
|
1 2 3 4 5 6 |
-- uygulamayı prod ortamımına build etmek için 2.yöntem ng build --prod |
Geliştirdiğimiz uygulamayı farklı ortamlarda; farklı ayarlar yaparak test etmek veya deploy etmek gerekebilir. Örneğin dev ortamında gerçek olmayan veriler(Mock Data) kullanılarak yapılan geliştirmeler, Test ortamında farklı bir endpointen gelebilir. Production ortamında ise farklı bir endpoint bilgisi veya versiyon bilgisi set edilebilir. Farklı ortamlarda bu tarz ayarlar yapabilmek için Angular CLI işimizi kolaylaştırıyor.
Ellerimizi biraz kirletelim
Angular CLI kullanarak yeni bir proje yarattıktan sonra, projemize Test Ortamı ve Remote Dev Ortamları için ayarlarımızı yapmaya başlayalım.
Bilgisayarınızda Visual Studio Code ve node.js yüklü olmalı. Eğer yüklü değilse Visual Studio Code için burayı, Node.js için burayı tıklayın
Visual Studio Codeyi açtıktan sonra terminale aşağıdaki kodu yazarak yeni projemizi yaratıyoruz
|
1 2 3 4 5 |
ng new ng-custom-environment |
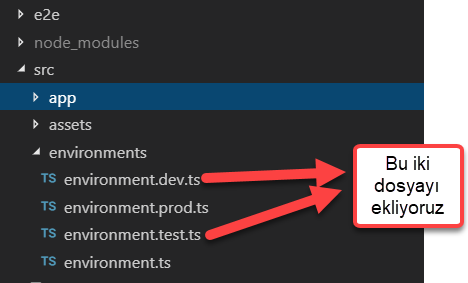
Angular CLI projemizi hazır hale getirdikten sonra environment klasörünün altına “environment.test.ts” ve “environment.dev.ts” dosyalarını ekliyoruz

Daha sonra “environments” klasörünün altındaki tüm “ts” dosyalarını açıp ortam ayarlarını aşağıdaki gibi yapıyoruz.
environment.ts:
|
1 2 3 4 5 6 7 8 9 10 |
export const environment = { production: false, evnName: 'Local Ortamı', endPoint: 'https://localhost:4200/', version: 'v.1.3.0' }; |
environment.test.ts:
|
1 2 3 4 5 6 7 8 9 10 |
export const environment = { production: false, evnName: 'Test Ortamı', endPoint: 'https://reqres.in/api/', version: 'v.1.0.0' }; |
environment.prod.ts:
|
1 2 3 4 5 6 7 8 9 10 |
export const environment = { production: true, evnName: 'Production Ortamı', endPoint: 'https://jsonplaceholder.typicode.com/', version: 'v.1.3.1' }; |
environment.dev.ts:
|
1 2 3 4 5 6 7 8 9 10 |
export const environment = { production: false, evnName: 'Development Ortamı', endPoint: 'https://localhost:9999/', version: 'v.1.4.0' }; |
Ortam ayarlarını yaptıktan sonra “angular.json” dosyasında oluştuğumuz ortam bilgileri için “build” ve “serve” için aşağıdaki işlemleri yapıyoruz.
Build ayarları:
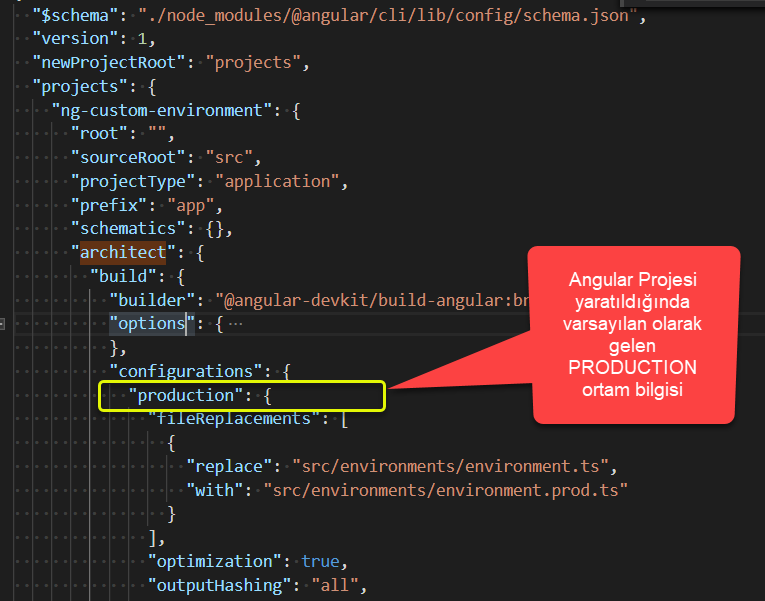
angular.json dosyasını açtıktan sonra “project>architect>build>configurations” node kısmına geliyoruz. Burada proje yaratıldığında varsayılan olarak gelen “prodcution” ortamı için build ayarlarını görüyoruz.

“production” node’sinin altına yeni oluşturduğumuz “test” ve “dev” ortamlarına ilişkin ayarları ekliyoruz.
test ve dev ortamı için:
|
1 2 3 4 5 6 7 8 9 10 |
"production": { ... }, "test":{ "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.test.ts" }]}, "dev":{ "fileReplacements": [{ "replace": "src/environments/environment.ts", "with": "src/environments/environment.dev.ts" }]} |
Yukarıda belirtilen ortamlardan birine “build” işlemi yapıldığında fileReplacements de yazan “environment.ts” dosyası ilgili ortamın environment dosyası ile değiştirilecek.
Serve Ayarları:
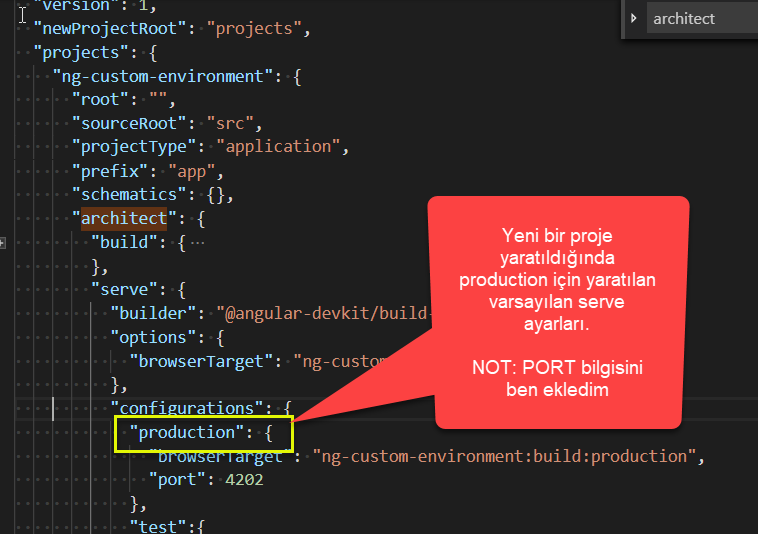
angular.json dosyasında “project>architect>serve>configurations” nodesine geliyoruz. Burada proje yaratıldığında varsayılan olarak gelen “production” ortamı için “serve” ayarlarını görüyoruz.

“production” node’sinin altına yeni oluşturduğumuz “test” ve “dev” ortamlarına ilişkin ayarları ekliyoruz.
test ve dev ortamı için:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
"production": { "browserTarget": "ng-custom-environment:build:production", "port": 4202 }, "test":{ "browserTarget": "ng-custom-environment:build:test", "port": 4203 }, "dev":{ "browserTarget": "ng-custom-environment:build:dev", "port": 4204 } |
Yukarıda belirtilen ortamlardan birine “serve” işlemi yapıldığında; Browser’a ilgili ortam bilgisi aktarılacak. Port bilgisi isteğe bağlı bir seçenektir. Uygulama serve edildiğinde o portta çalışsın diye ekledim.
Kullanıcının hangi ortamda işlem yaptığının bilgisinin sayfada gösterilmesi:
Bu kısım isteğe bağlıdır. Uygulamamız ilgili ortama “serve” edildikten sonra, kullanıcıya hangi ortamda olduğunu göstermek için “app.component.html” ve “app.component.ts” dosyasında aşağıdaki değişiklikleri yapıyoruz.
app.component.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Component } from '@angular/core'; import {environment} from '../environments/environment' @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { envInfo = environment; } |
app.component.html:
|
1 2 3 4 5 6 7 8 |
<h2>{{envInfo.evnName}}</h2> <p>Production Ortamı mı: {{envInfo.production ? 'Evet': 'Hayır'}</p> <p>Version: {{envInfo.version}}</p> <p>End Point: {{envInfo.endPoint}}</p> |
Uygulamızı aşağıdaki komutları kullanarak istediğimiz ortama “serve” ve “build” yapıyoruz.
serve komutları:
|
1 2 3 4 5 6 7 |
ng serve --configuration=test -o ng serve --configuration=dev -o ng serve --configuration=production -o |
build komutları:
|
1 2 3 4 5 6 7 |
ng build--configuration=test ng build --configuration=dev ng build --configuration=production veya ng build --prod |
Sonuç:
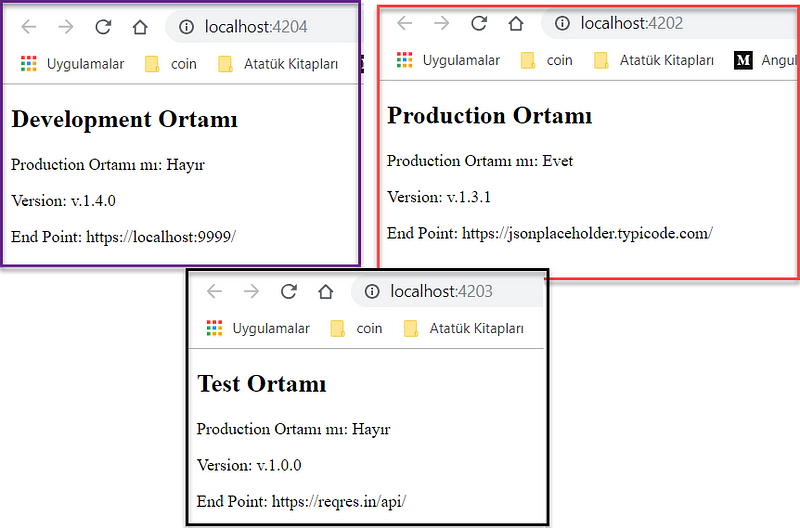
Her bir ortam, kendi port ve ortam ayarlarına göre serve edildi.
Konuyla ilgili detaylı bilgi için https://angular.io/guide/build#configuring-application-environments ve diğer build parametreleri için https://angular.io/cli/build adresine göz atmanızı tavsiye ederim
Uygulamanın Kodu: https://github.com/thrkrdk/ng-custom-environment