Angular: İrtibatı koparmayalım!
Angular’da proje geliştirirken componentler arası bilgi paylaşımı yapılması kaçınılmaz bir durumdur. Bir componentte bulunan bilginin başka bir componentte aktarılması veya bir componentte tetiklenen bir olayın başka bir componentten yakalanması gibi iletişim durumları söz konusu olabilir. Örnek verecek olursak; “Kitap” diye bir componentimiz olsun. Bu component yüklenirken servisten(backend) ilgili kitaba ait; adı, açıklama, yorum ve puan bilgileri gelsin. “Kitap” componentimizin içerisinde kullanıcıların yapmış olduğu oylamaların gösterildiği, yeni bir oylamanın yapıldığı “Oylar” componenti ve yorumların listelendiği “Yorumlar” componenti olsun. Kitap (parent) componentinde var olan oylama bilgisini Oylar (Child) componentine, kitap hakkında yapılmış yorumları Yorumlar(Child) componentine aktarılması gerekebilir. Bu işlemi yapabilmek için pratik çözüm her bir componentin ihtiyaç duyduğu bilgileri servisten tekrardan çekmek olabilir. Böyle bir durumda uygulamamız pek performanslı olmayacaktır. Bizi bu tarz bir durumdan kurtarmak için; @Input ve @Output decoratorleri sahneye çıkıp, bu işlemleri kolay bir şekilde yapmamıza olanak veriyor.
Bu makalede Angular’da componentler arası iletişim/bilgi paylaşımı için yaygın olarak kullanılan @Input ve @Output decoratorlerinden bahsedeceğim. Tahmin edebileceğiniz gibi componentler arası iletişim farklı şekillerde de yapılabilmektedir. Bir sonraki makalem bu paylaşım şekilleri hakkında olacak. Yukarıda verdiğim örneği makale boyunca geliştirmesini yaparken, bir yandan da decoratorler hakkında açıklama yapacağım. Makale bitiminde projenin github linkini paylaşacağım.
İçindekiler:
Bu Makalede aşağıdaki konuları içerecektir
* Proje Senaryosu
* @Input ve @Output decoratorleri nedir, ne işe yarar?
* Örnek Proje
* Sonuç
* Kaynaklar
* Proje Kodları (Github Repository)
Senaryo:
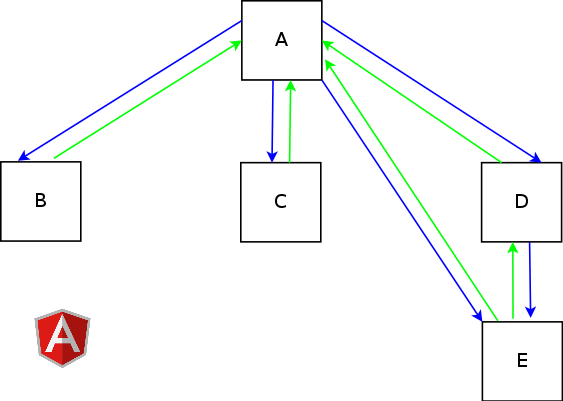
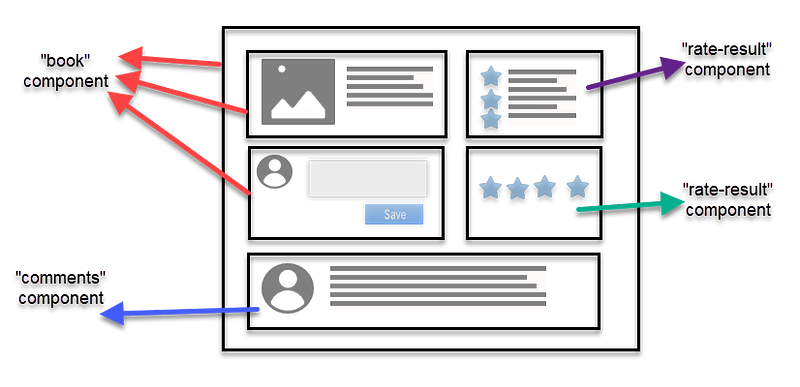
Örnek senaryomuz şu şekilde olacak. Kullanıcı ekranda kitap bilgilerini görebilecek. Kitap hakkında yapılmış yorumları okuyup yeni yorum yapabilecek. Kitap için verilmiş puanlamayı görüp kendi puanlamasını yapabilecek. Book componenti bizim parent componentimiz olacak, diğer componentler ise child componentlerimiz olacak.

Veri/Bilgi Değiş Tokuşunu yapan bir araç
Basitce özetlersek @Input ve @Output decoratörlerine, componantler arası veri ve bilgi alış verişini yapan araçlar diyebiliriz. Bu iki decoratorun çalışma mekanızması bir componentten bilgi almak veya bilgi göndermek şeklindedir.
@Input: Componentler arası bilgi alma işlemini yapar. Yani parent componentteki bir bilginin, child componente aktarılması için kullanılır. (Parent → Child)
@Output: Child componentteki bir bilgiyi, parent componente aktarmak için aktarmak için kullanılan decoratordur. Bu aktarım genellikle “EventEmitter” ile yapılır. Yani parent componentte bulunan bir method @Output ile child componentten tetiklenerek bilgi aktarımı sağlanır. (Child →Parent)
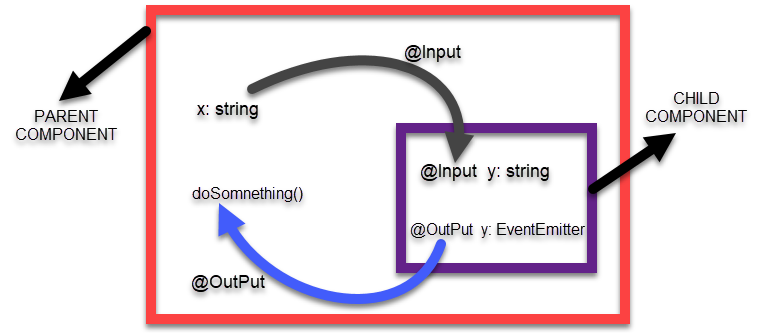
Aşağıdaki çizimde bu durumu açıklamaya çalıştım. Detaylı bilgi için Angular dokümantasyon linkini makalenin sonunda bulabilirsiniz

Haydi mutfağa!
Yukarıda anlattıklarımı daha iyi anlamak için kod yazmak en iyi yöntemdir. O yüzden mutfağa girip işe koyuluyoruz.
Projemizin iş akışını yukarıda belirtmiştim. Şimdi projemizi yaratıp çalışma tezgahımızı hazırlayalım.
İşe öncelikle Angular CLI kullanarak yeni bir proje oluşturmakla başlıyoruz.
Bilgisayarınızda Visual Studio Code ve node.js yüklü olmalı. Eğer yüklü değilse Visual Studio Code için burayı, Node.js için burayı tıklayın
Visual Studio Codeyi açtıktan sonra terminale aşağıdaki kodu yazarak yeni projemizi yaratıyoruz
|
1 2 3 4 5 |
ng new ng-input-output |
Projemde bootstrap kullandım. Bootstrap işlemleri için burayı tıklayınız. Ayrıca makalede template sayfalarında kullandığım css işlemleri hakkında bilgi vermeceğim, konumuz @Input ve @Output decoratorleri. Ama css kodların tamamı github linkinde olacaktır. Oradan bakıp sizde uygulayabilirsiniz.
Componentleri yaratıyoruz:
Aşağıdaki komutları terminal’de sırası ile çalıştırıyoruz.
|
1 2 3 4 5 6 7 8 |
ng g c components/book // kitap bilgileri için parent component ng g c components/comments // yorumlar için child component ng g c components/rate // oylama için child component ng g c components/rate-result // oylama sonuç için child component |
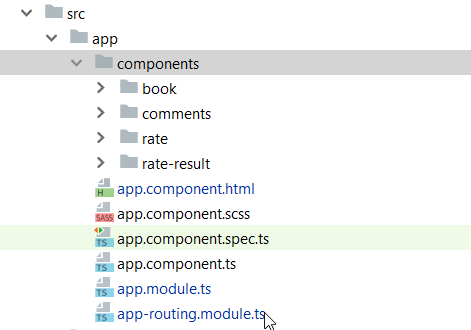
İşlemin sonunda proje yapımız şu şekilde olacaktır.

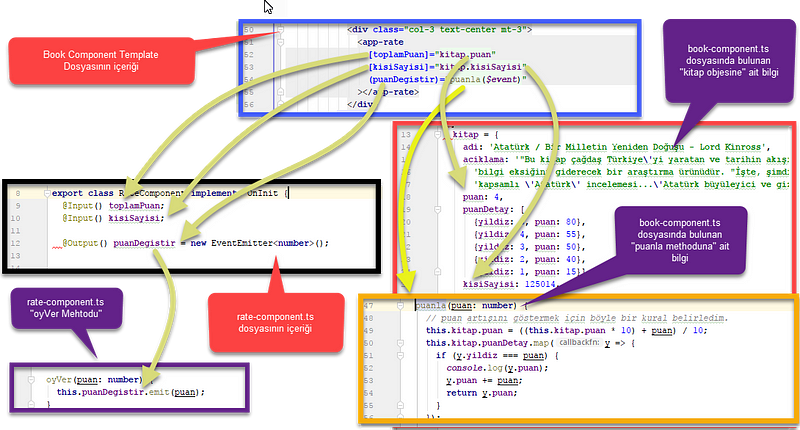
“book.component.ts” parent componentini açıp kitap bilgilerini hazırlıyoruz. Bu bilgileri herhangi bir servisten almıyoruz. Konumuz @Input ve @Output. Başka bir makalede bu konu hakkında detaylı bir şekilde bahsedeceğim.
Kitap nesnesinde şu bilgiler olacak:
adi, aciklama: Bu iki değişken “book.component.ts” ve “book.component.html” dosyalarında kullanılacak herhangi bir child componentte kullanılmayacak
puan, kisiSayisi: Bu iki değişken “rate.component.ts” ye aktarılıp “rate.component.html” ve“rate.component.ts” de kullanılacak.
puanDetay: Kitap puanlarının tutulduğu listedir(Array). Bu bilgi “rate-result.component.ts” ye aktarılıp “rate-result.component.html” de kullanılacak.
yorumlar: Bu değişken “comments.component.ts” ye aktarılıp “comments.component.html” de kullanılacak.
Ayrıca “book.component.ts” da kullanıcıların yorum yapmasını sağlayacak ve bu bilgiyi “comments.component.ts” ye aktaracak yorumEkle()metodunu ekliyoruz. Yine aynı dosyada kullanıcının kitabı puanlayıp bilgiyi “rate-result.component.ts” ye aktaracak puanla(puan: number) metodunu ekliyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
import {Component, OnInit} from '@angular/core'; @Component({ selector: 'app-book', templateUrl: './book.component.html', styleUrls: ['./book.component.scss'] }) export class BookComponent implements OnInit { sonPuan = 0; yeniYorum = ''; kitap = { adi: 'Atatürk / Bir Milletin Yeniden Doğuşu - Lord Kinross', aciklama: '"Bu kitap çağdaş Türkiye\'yi yaratan ve tarihin akışını değiştiren büyük önder hakkındaki birçok ' + 'bilgi eksiğini giderecek bir araştırma ürünüdür. "İşte, şimdiye kadar yayınlanmış en ' + 'kapsamlı \'Atatürk\' incelemesi...\'Atatürk büyüleyici ve gizemli bir kişilik olarak belleklerde kalıyor." -The Times-', puan: 4, puanDetay: [ {yildiz: 5, puan: 80}, {yildiz: 4, puan: 55}, {yildiz: 3, puan: 50}, {yildiz: 2, puan: 40}, {yildiz: 1, puan: 15}], kisiSayisi: 125014, yorumlar: [{ yildiz: 5, yorum: 'Kitabı 2 kez okudum hiç sıkılmadan. ' + 'Hayatında hiç kitap okumayan insana bile bu alışkanlığı edindirecek bir kitap. ' + '1966 yılında ilk basım tarihi, insanı o zamana götürüyor. ' + 'Kitap sonunda çelişki yaşadığım yerler oldu fakat bu beni dahada araştırmaya ' + 'yöneltiği için cevaplarını buldum. ' + 'Bu kitaptan sonra Halide Edip ADIVAR Türk\'ün Ateşle İmtihanı\'nı ' + 'zaten kendiliğinizden okuma gereksinimi duyacaksınız.' }] }; constructor() { } yorumEkle() { this.kitap.yorumlar.push({yildiz: this.sonPuan, yorum: this.yeniYorum}); console.log(this.kitap.yorumlar); this.kitap.kisiSayisi++; } puanla(puan: number) { // puan artışını göstermek için böyle bir kural belirledim. this.kitap.puan = ((this.kitap.puan * 10) + puan) / 10; this.kitap.puanDetay.map(y => { if (y.yildiz === puan) { console.log(y.puan); y.puan += puan; return y.puan; } }); this.kitap.kisiSayisi++; this.sonPuan = puan; } ngOnInit() { } } |
“rate.component.ts” child componentini açıp. @Input ve @OutPut olacak değişkenleri tanımlıyoruz.
toplamPuan: Kitap hakkında şu ana kadar yapılmış puanların tutulduğu değişkendir. Bu değişken bilgisi parent componentten gelecek. Bu değişken bizim input değişkenimiz olacak. Değişkeni tanımlarken değişkenin başına @Input() ekleyeceğiz.
kisiSayisi: Kitabı oylayan toplam kişi sayısı için tanımlanan değişken. Bu değişken bilgisi parent componentten gelecek. Bu değişken bizim input değişkenimiz olacak. Değişkeni tanımlarken değişkenin başına @Input() ekleyeceğiz.
puanDegistir: Kullanıcının oy vermesini sağlayacak değişkendir. Bu bilgi ile kullanıcının puan bilgisi alınacak, parent componente aktarılacak. Bu değişken bizim output değişkenimiz olacak. Değişkeni tanımlarken değişkenin başına @Output() ekleyeceğiz. Output değişkeni “EventEmitter<>()” şeklinde tanımlanır. Eğer bu değişkenin örneğin sayısal parametre alacaksa “EventEmitter<number>()” şeklinde tanımlanır
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import {Component, EventEmitter, Input, OnInit, Output} from '@angular/core'; @Component({ selector: 'app-rate', templateUrl: './rate.component.html', styleUrls: ['./rate.component.scss'] }) export class RateComponent implements OnInit { @Input() toplamPuan; @Input() kisiSayisi; @Output() puanDegistir = new EventEmitter<number>(); constructor() { } ngOnInit() { } oyVer(puan: number) { this.puanDegistir.emit(puan); } } |
Paylaşmak Güzel Şeydir. Bilgileri paylaşıyoruz. Paylaştıkça Mutlu oluyoruz.
Şimdi “book.component.ts” de tanımladığımız bilgileri “rate.component.ts” ye aktarıyoruz. bu işlemi yapmak için “book.component.html” dosyasını açıyoruz. Aşağıdaki işlemleri yapıyoruz
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="col-3 text-center mt-3"> <app-rate [toplamPuan]="kitap.puan" [kisiSayisi]="kitap.kisiSayisi" (puanDegistir)="puanla($event)" ></app-rate> </div> |

Türkan Şoray Kanunları!
Parent “Html” dosyasında işlem yaparken dikkat edilmesi gereken kurallar şu şekildedir:
- Parent componentten, child componente aktarılacak değişken eşitliğin sağ tarafına yazılır. Değişken isimler parent componentte yazılan isimle aynı olmak zorunda.
|
1 2 3 4 5 |
[toplamPuan]=”kitap.puan” // kitap nesnesinde puan bilgisi |
- Parent componentten gelen bilgiyi karşılayacak child componente ait değişken bilgisi eşitliğin sol tarafına yazılır. child componentte belirtilen isimle aynı olmak zorunda.
|
1 2 3 4 5 6 |
[toplamPuan]=”kitap.puan” // rate componentte tanımlan puan değişkeni (puanDegistir)="puanla($event)" // rate componentte tanımlan puan değiştirme değişkeni |
- Input değişkenler “[]” içine yazılır örneğin: [değişken_adi]
|
1 2 3 4 5 |
[toplamPuan]=”kitap.puan” |
- Output değişkenler “()” içine yazılır örneğin: (değişken_adi)
|
1 2 3 4 5 |
(puanDegistir)="puanla($event)" |
Bilgileri Kullanıyoruz:
@Input: “book.component.ts” den gelen bilgileri “rate.component.html” de aşağıdaki şekilde kullanıyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<h1 class="rating-num">{{toplamPuan}}</h1> <div> <span class="fa-lg" (click)="oyVer(1)"> <i class="fa fa-star"></i> </span><span class="fa-lg" (click)="oyVer(2)"> <i class="fa fa-star"></i> </span><span class="fa-lg" (click)="oyVer(3)"> <i class="fa fa-star"></i> </span><span class="fa-lg" (click)="oyVer(4)"> <i class="fa fa-star"></i> </span><span class="fa-lg" (click)="oyVer(5)"> <i class="fa fa-star-o"></i> </span> </div> <div> <p></p> <span class="fa fa-user"></span>{{kisiSayisi}} </div> |
{{toplamPuan}} ve {{kisiSayisi}} şeklinde html dosyasına yazıp kullanıcıya bilgileri kullanıcıya gösteriyoruz
@Output: Kullanıcı oy kullanmak için “rate.component.html” de bulunan 5 puan veren yıldıza bastığında oyVer(5) methodu “rate.component.ts” de tetiklenip output değişkeni ile verilen puanı ayarlayıp, parent componentimize (“book.component.ts”)bu bilgiyi gönderiyor.
|
1 2 3 4 5 6 7 |
oyVer(puan: number) { this.puanDegistir.emit(puan); } |
Bu işlemin sonunda “book.component.ts” dosyasında bulunan puanlametodu tetiklenerek child componentten gelen bilgiyi kullanıp gerekli işlemleri yapacak.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
puanla(puan: number) { // puan artışını göstermek için böyle bir kural belirledim. this.kitap.puan = ((this.kitap.puan * 10) + puan) / 10; this.kitap.puanDetay.map(y => { if (y.yildiz === puan) { console.log(y.puan); y.puan += puan; return y.puan; } }); this.kitap.kisiSayisi++; this.sonPuan = puan; } |
Diğer Child componentlerde de benzer işlemleri yapıyoruz. Uzun makalenin okunmama riski olduğundan diğer işlemlere ait kodları github linkinde paylaşacağım.
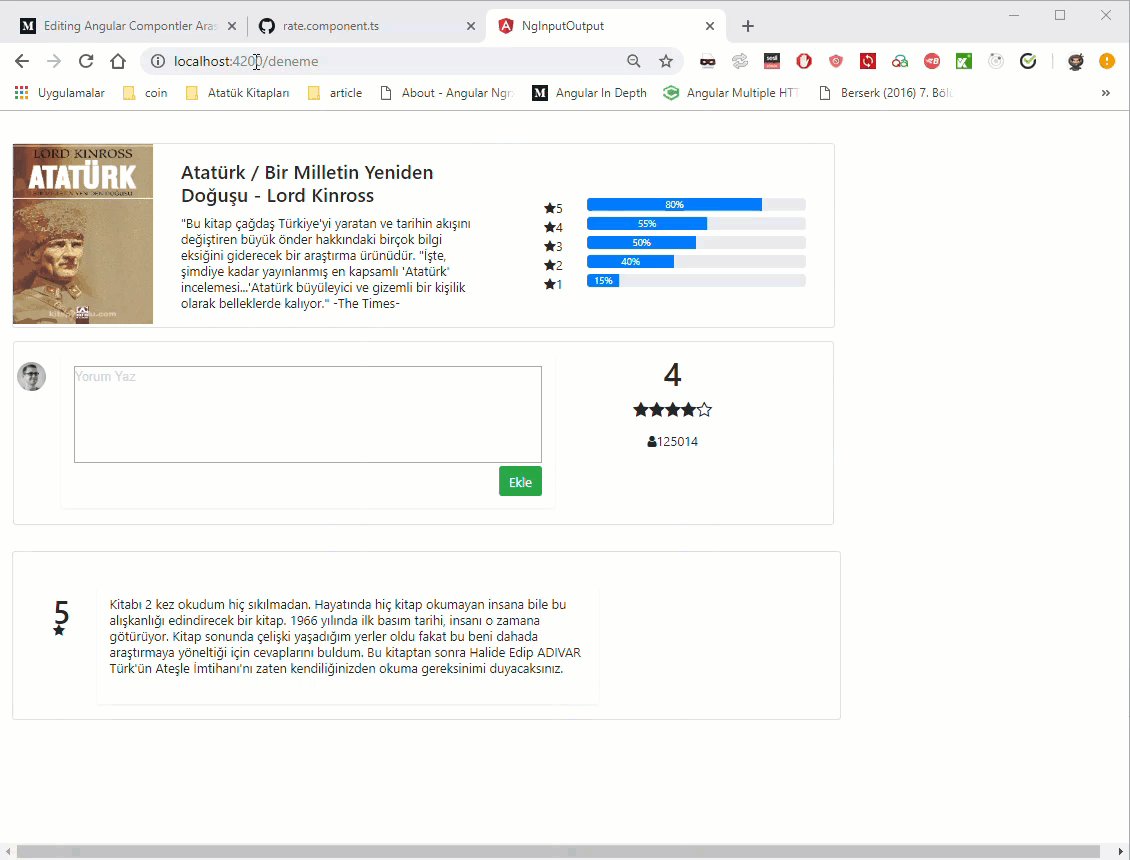
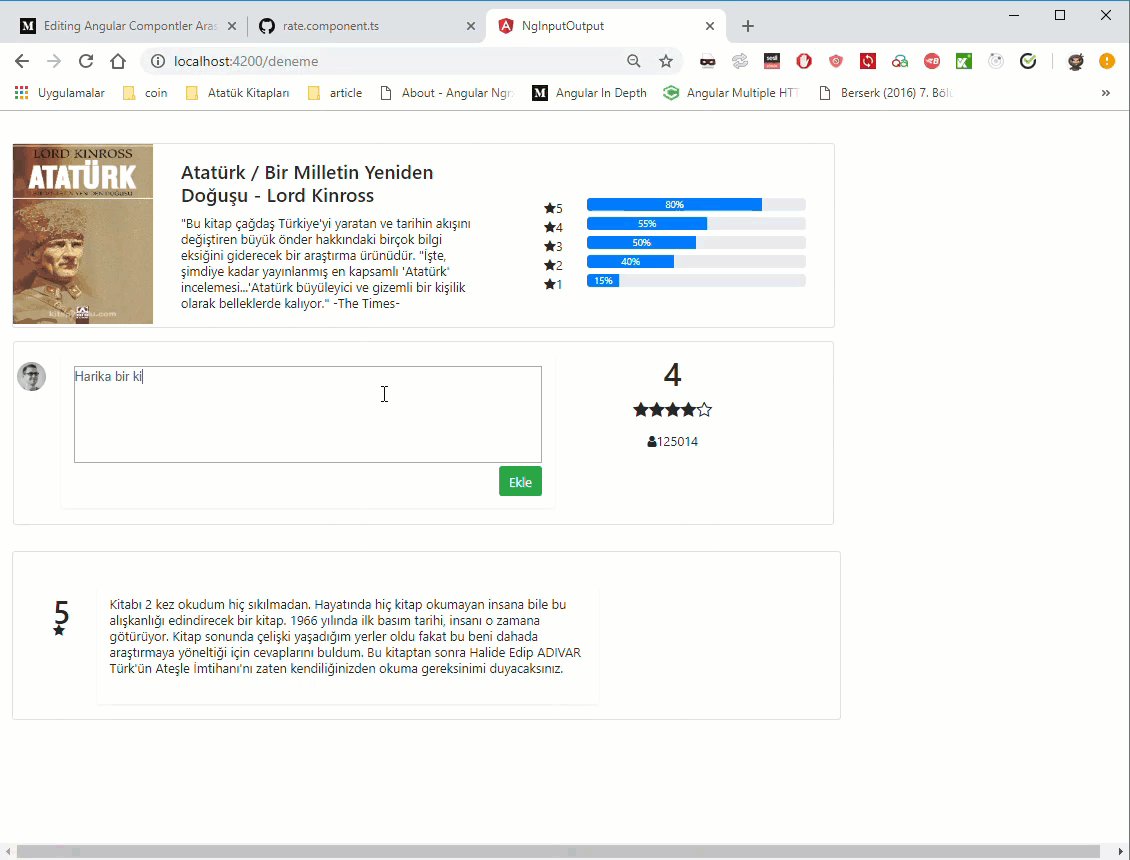
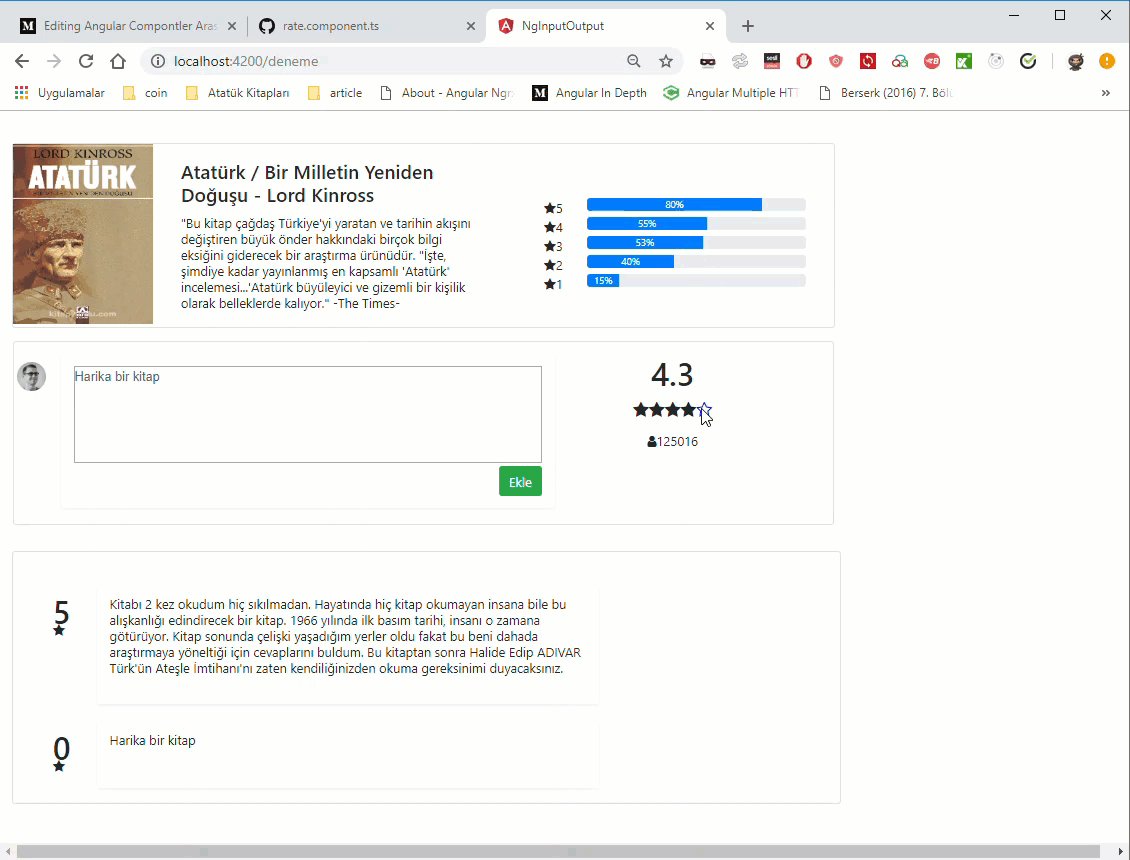
Sonuç:
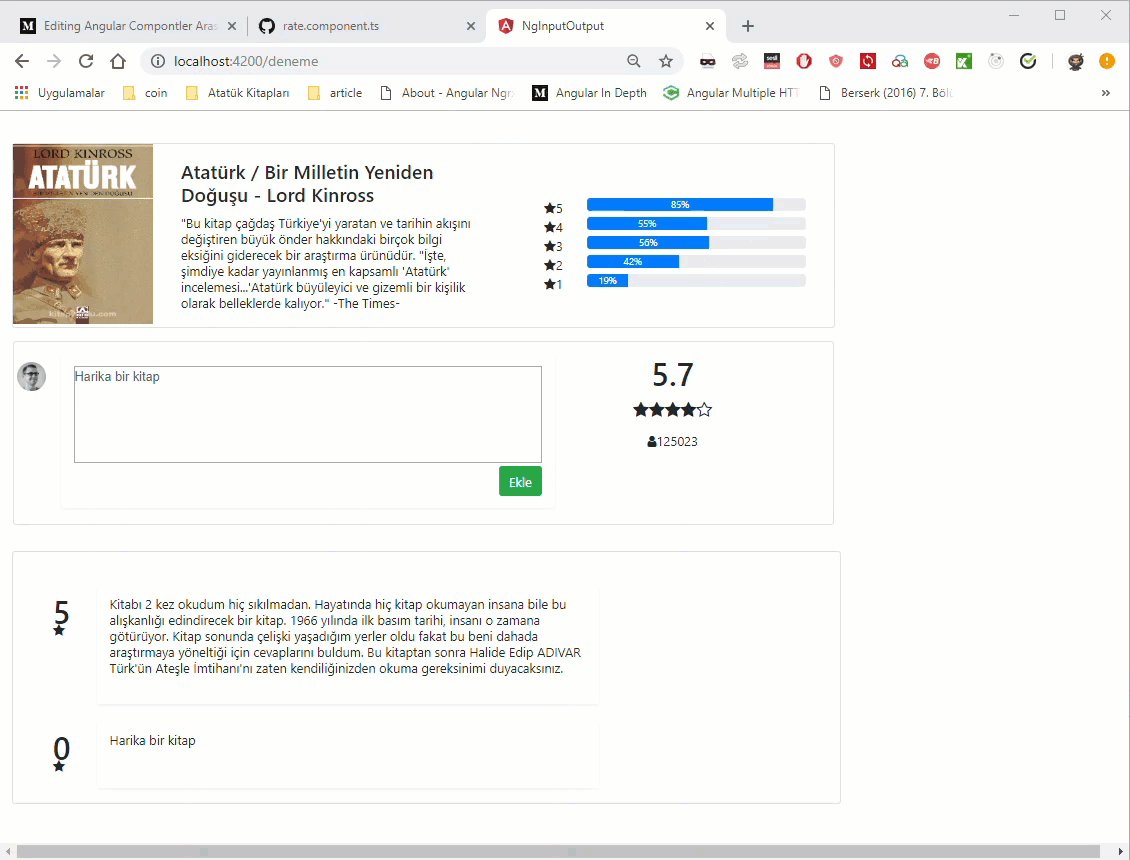
Projemizi çalıştırıyoruz. Terminale aşağıdaki kodu yazıyoruz
|
1 2 3 4 5 |
ng s --o |

Makalenin kaynak kodları: https://github.com/thrkrdk/ng-input-output
@Input ve @Output için Angular dokümanı: https://angular.io/guide/component-interaction#component-interaction