Angular’da var olan listemizi HTML sayfamızda göstermek için *ngForkullanırız. Kullandığımız liste (array) değiştiğinde(örneğin; servisten son hali tekrar yüklendiğinde); liste gösterimi için oluşturulan tüm DOM tekrar güncellenmektedir. Eğer liste boyutu büyük ise tüm DOM’un yüklenmesi performans sorunu yaratabilir. Bu durumun önüne nasıl geçeriz diyorsanız beni takip edin.
İçindekiler:
Bu Makalede aşağıdaki konuları içerecektir
* Proje Senaryosu
* Proje hazırlık.
* trackBy nedir? Ne işe yarar?
* Sonuç
* Proje Kodları (Github Repository)
Öğrenci İşleri
trackBy fonksiyonunun anlaşılması için çok çok çok küçük bir öğrenci işleri uygulaması yapacağız. Uygulamamızda sınava giren, erkek ve kız öğrencilerin numarası, adı ve notlarını ekranda gösterilecek. Not girme işlemi devam ettiği için kullanıcı butona basarak not bilgisi girilen yeni öğrenci bilgisini ekranda gösterilecek. Uygulamamız küçük olduğu için ilk başta 3 kız ve 3 erkek öğrenci bilgisi ekranda görüntülenecek. Kullanıcı butona bastığında listeye eklenen 1 erkek ve 1 kız öğrenci bilgisi de ekranda gösterilecek.
Projemizi oluşturuyoruz
Her zaman olduğu gibi; Angular CLI kullanarak projemizi oluşturmakla başlıyoruz
Bilgisayarınızda Visual Studio Code ve node.js yüklü olmalı. Eğer yüklü değilse Visual Studio Code için burayı, Node.js için burayı tıklayın
Visual Studio Codeyi açtıktan sonra terminale aşağıdaki kodu yazarak yeni projemizi yaratıyoruz
|
1 2 3 4 5 |
ng new ng-track-by |
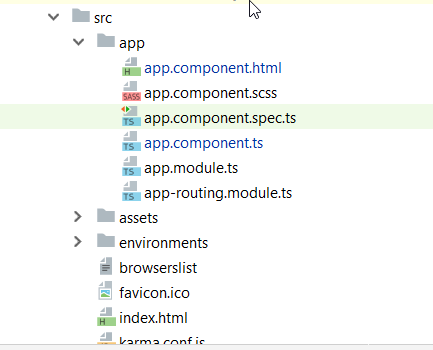
Bu işlemin sonucunda proje yapımız şu şekilde olacak.

trackBy nedir? Ne işe yarar?
trackBy fonksiyonu ile listenizde sadece değişen elemanlar için DOM yüklemesi yapar. trackBy fonksiyonu tekil (unique) bir özellik (bu tekillik listemizde bulunan tekil id, adi v.b. bir nesne olmalı) üzerinden çalışır. trackBy listemizin elemanlardan sadece değişenler için çalışacaktır.
Örneğin listemizde tekil olarak id ve değişen bir ad nesnemiz olsun. *ngFor ile kullandığımız, Listemiz; [{id: 1, ad: ‘Ali’},{id:2, adi: ‘Ahmet’}]şeklinde olsun. Eğer listemiz servisten [{id: 1, ad: ‘Ali’},{id:2, adi: ‘Ahmet’}, {id:3, adi: ‘Aytuç’}] şeklinde güncellenirse, DOM’da sadece listemizin 3. elamanı için güncelleme yapılacak. Eğer listemiz [{id: 1, ad: ‘Ali’},{id:2, adi: ‘Akif’}, {id:3, adi: ‘Aytuç’}] olarak güncellenirse DOM’da sadece 2 ve 3 nolu elemanlar için güncelleme yapılacak.
“app.component.ts” dosyamızı açarak aşağıdaki işlemleri yapıyoruz. erkekOgrenciler listesi ile ngFor ile trackBy özelliğini kullanmayacağız. kizOgrenciler ile ngFor ile trackBy kullanacağız. getErkekOgrenciler() ve getKizOgrenciler() metodu öğrencilerin yeni listesini getiren servis gibi kullanacağız. Her iki metotta listeye yeni bir öğrenci ekleniyor. Öğrencilerin notları liste yenilendikçe rastgele olarak tekrar belirlenmektedir.
trackByFn(index: number, kisi) metodu ile trackBy için kullanılacaktır. Bu metotta id nesnesi tekil alan olarak kullanılmıştır(31. satır). Eğer başka tekil bir alan varsa o da kullanılabilir. Öğrenci işleri uygulamamız için name özelliği’de tekil alan olduğu için bu nesne de kullanılabilir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import {Component} from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent { erkekOgrenciler = [ {id: 1, adi: 'Ali', not: Math.floor(Math.random() * 10)}, {id: 2, adi: 'Veli', not: Math.floor(Math.random() * 10)}, {id: 3, adi: 'Ahmet', not: Math.floor(Math.random() * 10)} ]; kizOgrenciler = [ {id: 1, adi: 'Ayşe', not: Math.floor(Math.random() * 10)}, {id: 2, adi: 'Fatma', not: Math.floor(Math.random() * 10)}, {id: 3, adi: 'Hatice', not: Math.floor(Math.random() * 10)}]; getErkekOgrenciler(): void { this.erkekOgrenciler = [ {id: 1, adi: 'Ali', not: Math.floor(Math.random() * 10)}, {id: 2, adi: 'Veli', not: Math.floor(Math.random() * 10)}, {id: 3, adi: 'Ahmet', not: Math.floor(Math.random() * 10)}, {id: 4, adi: 'mehmet', not: Math.floor(Math.random() * 10)}]; } getKizOgrenciler(): void { this.kizOgrenciler = [ {id: 1, adi: 'Ayşe', not: Math.floor(Math.random() * 10)}, {id: 2, adi: 'Fatma', not: Math.floor(Math.random() * 10)}, {id: 3, adi: 'Hatice', not: Math.floor(Math.random() * 10)}, {id: 4, adi: 'Kezban', not: Math.floor(Math.random() * 10)}]; } trackByFn(index: number, kisi): number { return kisi.id; } } |
“app.component.html” dosyasını açıp aşağıdaki işlemleri yapıyoruz. HMTL dosyasında erkek ve kız öğrencileri notları olmadan ve notları olacak şekilde gösteriyoruz. Erkek öğrenciler için ngFor’da trackBy kullanmıyoruz(satır: 8 ve 13). Satır 8’de erkek öğrencilere ait not bilgisi gösterilmiyor. Satır 13’de ise erkek öğrencilerin not bilgisi de gösteriliyor. Kız Öğrenciler için ngFor’da trackBy kullanıp “app.component.ts” de tanımladığımız trackByFnfonksiyonunu atıyoruz (satır: 18 ve 23). Satır 18’de kız öğrencilere ait not bilgisi gösterilmiyor. Satır 23’de ise kız öğrencilerin not bilgisi de gösteriliyor.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <button (click)="getErkekOgrenciler()">Erkekleri Güncelle</button> <button (click)="getKizOgrenciler()">Kızları Getir</button> </div> <h1>Erkekler</h1> <ul> <li *ngFor="let e of erkekOgrenciler;"> {{e.id}}-{{e.adi}}</li> </ul> <h1>Erkekler Ve Notları</h1> <ul> <li *ngFor="let e of erkekOgrenciler;"> {{e.id}}-{{e.adi}}-{{e.not}}</li> </ul> <h1>Kızlar</h1> <ul> <li *ngFor="let k of kizOgrenciler; trackBy : trackByFn"> {{k.id}}-{{k.adi}}</li> </ul> <h1>Kızlar ve Notları</h1> <ul> <li *ngFor="let k of kizOgrenciler; trackBy : trackByFn"> {{k.id}}-{{k.adi}}-{{k.not}}</li> </ul> <router-outlet></router-outlet> |
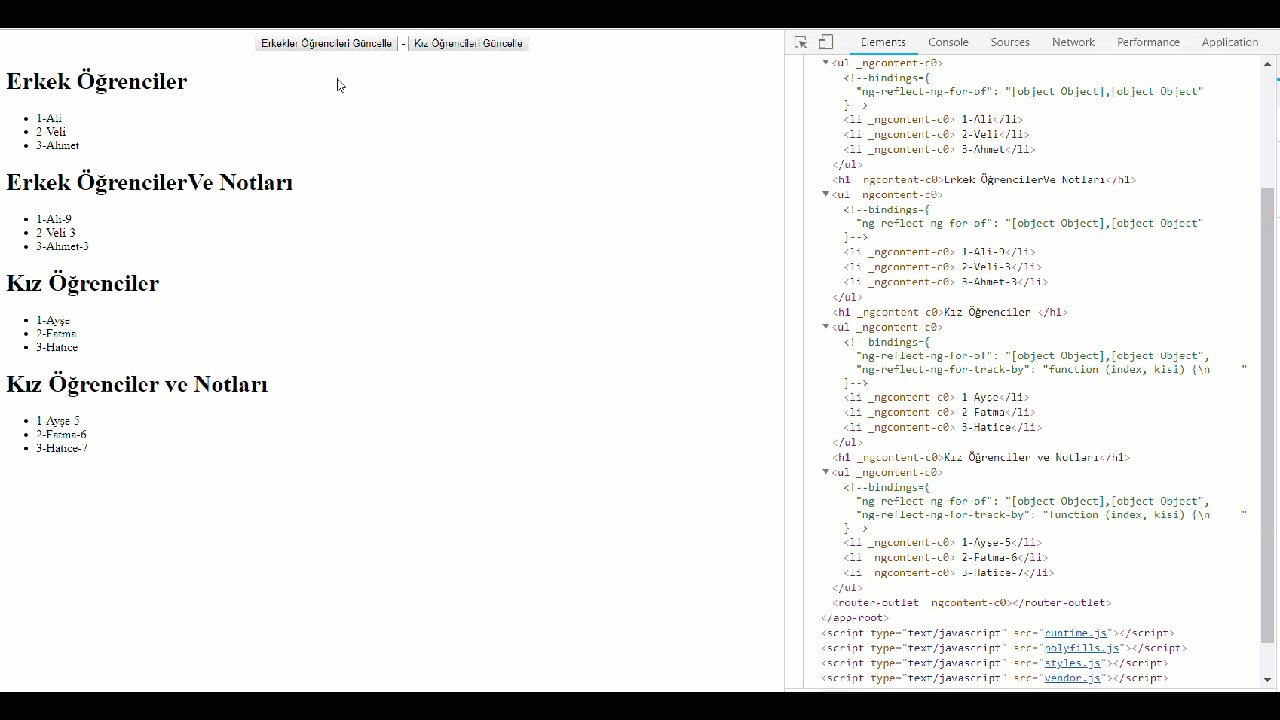
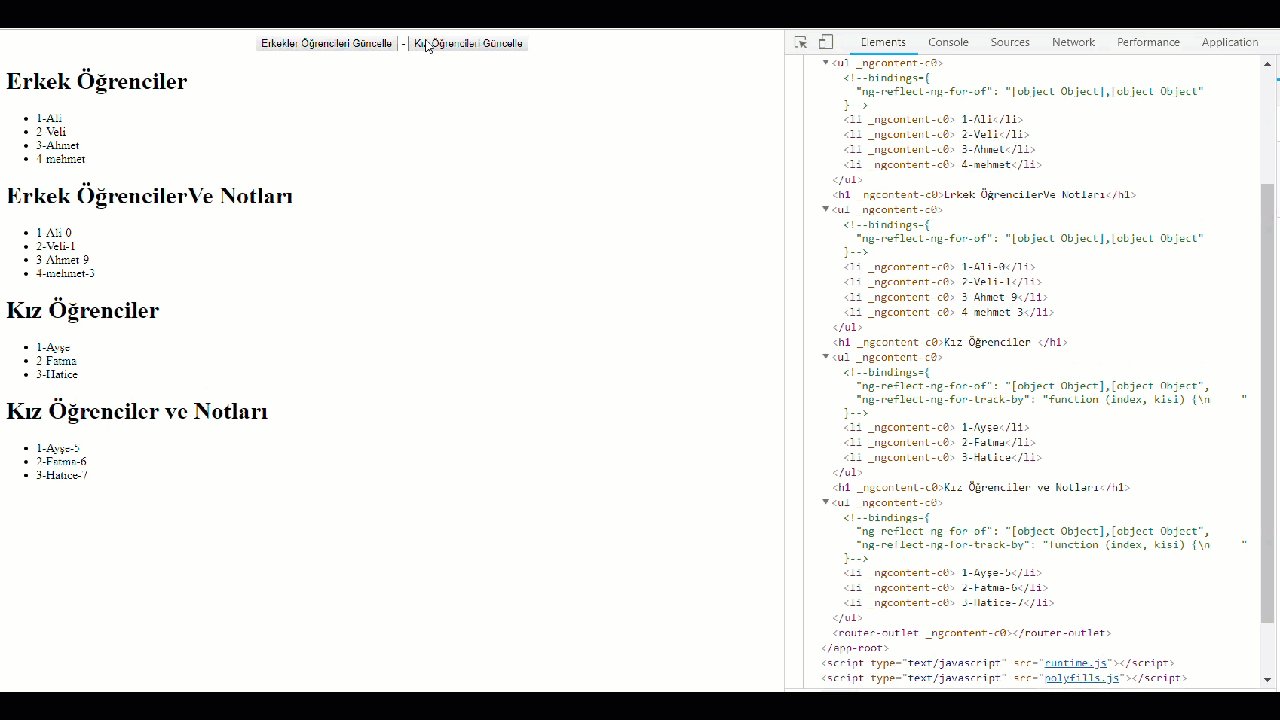
Kullanıcı “Erkek Öğrencileri Güncelle” butona 2 kere tıklıyor. Her tıklamada not bilgisi olmayan ve olan listelere ait olan DOM her seferinde tekrardan güncelleniyor.
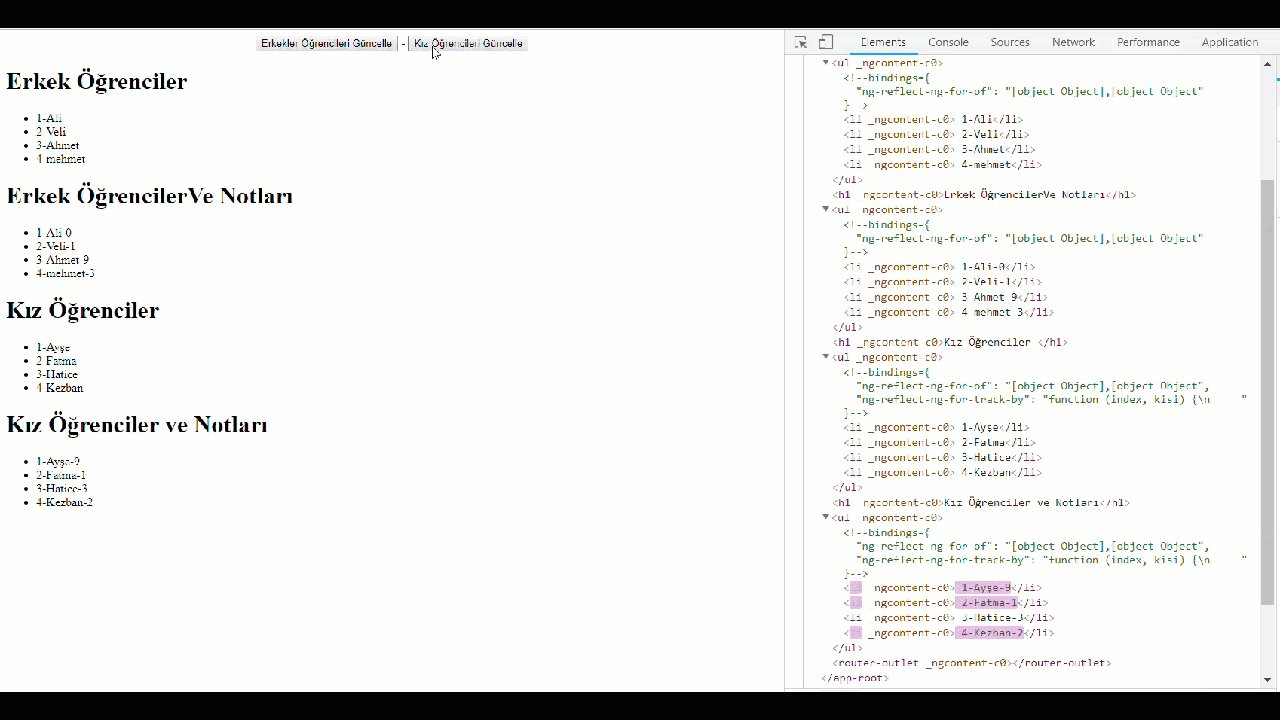
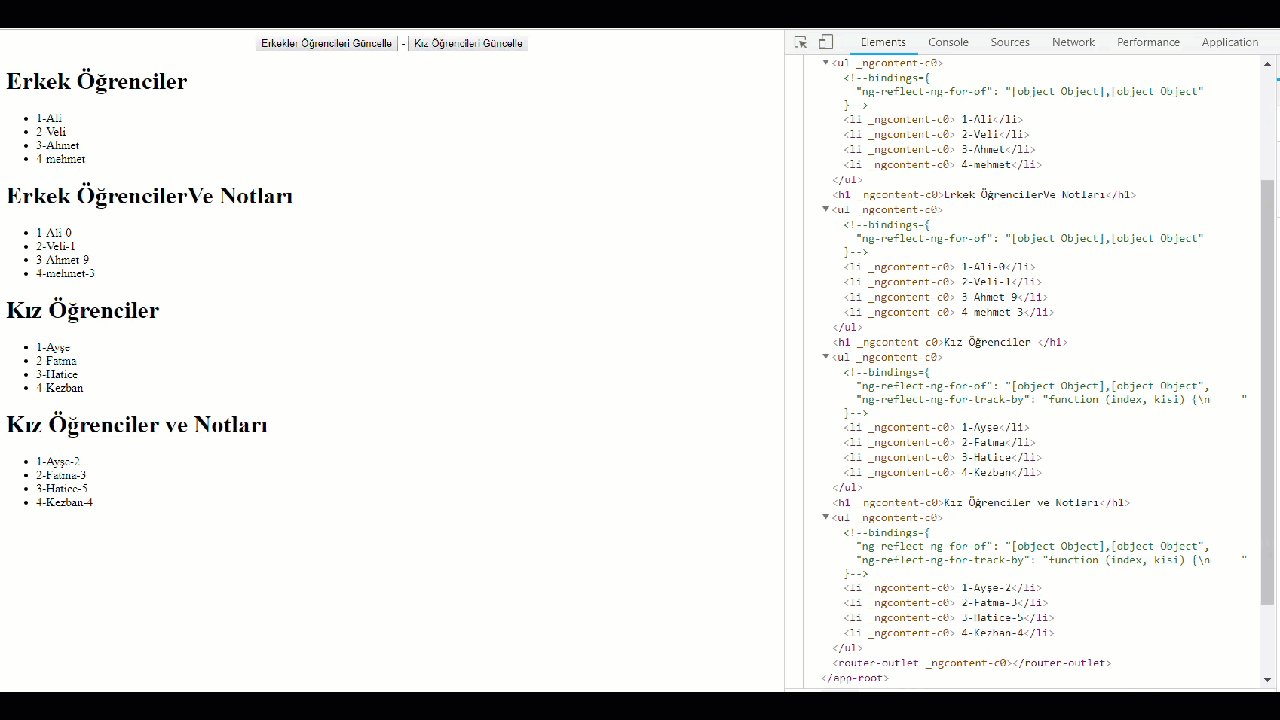
Kullanıcı daha sonra “Kız Öğrencileri Güncelle” butona 4 kez basıyor. Not bilgisinin olmadığı listeye ait olan DOM sadece 1 kez güncelleniyor. Not bilgisinin ait olduğu listede ise sadece not bilgisi değişen öğrenciler ve yeni eklenen kız öğrenciler için DOM bilgisi güncelleniyor.
Makalenin kaynak kodları: