Javascript: Map, Reduce ve Filter — Bölüm 2
Yazı dizimizin bu bölümünde filter() hakkında bilgi vermeye çalışacağım. map() ile ilgili yazdığım yazıya aşağıdaki linkten ulaşabilirsiniz.
Previously on “Avengers”
Profesör: Arkadaşlar herkes maskelerini taksın. Operasyon başlıyor.
Tokyo: Profesör saçlarımı yeni yaptırdım. Bozulmasın.
Profesör: Tamam Tokyo hariç herkes maskeleri taksın.
filter(): Sen gel, Sen gel , Sen gelme, Sen gel
 “Dizinin her bir elemanı için; parametre olarak verilen (callback) fonksiyonu çağırır ve fonksiyonda testi geçen tüm öğeler ile birlikte yeni bir dizi oluşturur.”
“Dizinin her bir elemanı için; parametre olarak verilen (callback) fonksiyonu çağırır ve fonksiyonda testi geçen tüm öğeler ile birlikte yeni bir dizi oluşturur.”Örneğin: Ad ve yaşların olduğu bir dizide yaşı 20’nin üzerinde olan kişiler filtrelendiğinde, yeni bir dizi oluşturulur. Orijinal liste 10 elemanlı ise yukarıdaki şarta göre oluşturulan liste 5 elemanlı olabilir.
|
1 2 3 4 5 6 |
Söz Dizimi var newArray = arr.filter(callback(element[, index[, array]])[, thisArg]) |
Parametreler:
callback: Dizinin her bir elemanı için çağrılacak olan fonksiyondur. Üç parametre alır. Fonksiyonun ilk parametresi olan element dizinin o anda işlem yapılan elemanı, ikinci parametresi olan index dizinin o anda işlem yapılan elemanın indeksi ve üçüncü parametresi olan array ise map tarafında çağrılan dizidir. currentValue parametresi zorunlu olarak callback fonksiyonuna verilmeli, diğer parametreler isteğe bağlı olarak; verilebilir yada verilmeyebilir.thisArg: callback fonksiyonu çalıştırılırken kullanacağı this değeridir.
Parametrelerin kullanımı için map() bölümünde anlatılan örnekleri okuyabilirsiniz.
filter()’ın daha iyi anlaşılması için örneklere geçelim.
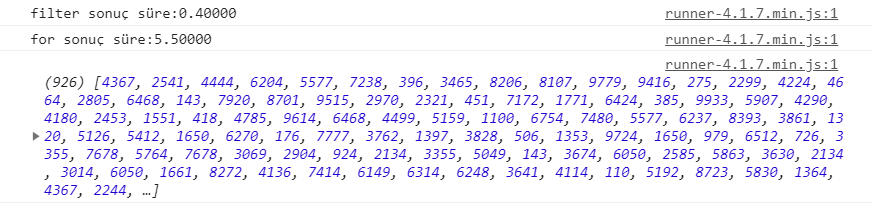
Örnek-1: Eleman sayısı 10000 olan ve 0 ile 10000 arasında rastgele sayılardan oluşan bir dizi oluşturup; dizi içinde 11’e bölünen sayıları yeni bir dizi olarak gösterelim. Aynı işlemi ‘for’ döngüsü ile yapıp hız testi yapalım. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
const rastgeleListe = Array.from({length: 10000}, () => Math.floor(Math.random() * 10000)); let t1 = performance.now(); let tempList = rastgeleListe.filter(x => { return x %11 ===0 ; }); let t2 = performance.now(); console.log("filter sonuç süre:"+(t2-t1).toFixed(5)); tempList = []; t1 = performance.now(); for (const x of rastgeleListe) { if (x %11 === 0) tempList.push(x); } t2 = performance.now(); console.log("for sonuç süre:"+(t2-t1).toFixed(5)); console.log(tempList) |

Örnek-2: 26 yaşında olan kişileri listeleyelim. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 4, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 85} ]; const sonuc = kisiler.filter(x =>{ return x.yas === 26; }); console.log(sonuc); |
Örnek-3: unvanında ‘re’ geçen kişileri listeleyelim. Büyük küçük harf duyarlı. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 5, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 85} ]; const sonuc = kisiler.filter(x => x.unvan.includes('re')); console.log(sonuc); |
Örnek-3: unvanında ‘öğ’ geçen kişileri listeleyelim. Büyük küçük harf önemli değil. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const kisiler = [ {id: 1, adi: 'Ahmet', soyadi: 'Yüksekseslekonuşma', yas: 15, cinsiyet: 'Erkek', unvan: 'Öğrenci', puan: 65}, {id: 2, adi: 'Sultan', soyadi: 'Hayvanlarısev', yas: 32, cinsiyet: 'Kadın', unvan: 'Öğretmen', puan: 75}, {id: 3, adi: 'Hatiçe', soyadi: 'Çimenlerebasma', yas: 26, cinsiyet: 'Kadın', unvan: 'Doktor', puan: 85}, {id: 4, adi: 'Ali', soyadi: 'Yerleretükürme', yas: 26, cinsiyet: 'Erkek', unvan: 'İşçi', puan: 75}, {id: 5, adi: 'Kamuran', soyadi: 'Kurallarauy', yas: 52, cinsiyet: 'Kadın', unvan: 'Hemşire', puan: 85} ]; const sonuc = kisiler.filter(x => new RegExp('öğ', "i").test(x.unvan)); console.log(sonuc); |
Örnek-4: Kesişim işlemi. 2 dizide ortak elamanları yeni bir dizide görüntüleyelim. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 8 |
const mevyeler1 = ["elma", "armut", "muz", "çilek"]; const mevyeler2 = ["karpuz", "kavun", "elma", "çilek", "ananas"]; const sonuc= mevyeler1.filter(x => mevyeler2.includes(x)); console.log(sonuc); |
Örnek-5: Listedeki boş olmayan elemanları yeni bir dizide görüntüleyelim. Denemek için burayı tıklayın
|
1 2 3 4 5 6 7 |
const liste = [1,null,2,null,3, null]; const sonuc = liste.filter(x =>x); console.log(sonuc); |
Örnek-6: Listedeki elemanın tipi “string” olan elemanları yeni bir dizide görüntüleyelim. Denemek için burayı tıklayın. Kaynak
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
const dizi = [ { key: 15 }, { key: "elma" }, { key: 0 }, { key: "armut" }, { key: 12.2 }, { }, { key: null }, { key: NaN } ]; function stringMi(x) { return x !== undefined && typeof(x) == 'string' ; } const sonuc = dizi.filter (x =>{ return stringMi(x.key) }); console.log(sonuc); |
Örnek-7: Bir dizide tekrarlayan elemanları teke indirelim. Denemek için tıklayınız.
|
1 2 3 4 5 6 7 |
let dizi = [1,2,3,3,3,3,1,2,3,4,5,6,6,4,3,2,1,1,2,3,4,5] const sonuc = dizi.filter((item, index) => dizi.indexOf(item) === index); console.log(sonuc); |
Bir sonraki bölümde reduce() ile tanışacağız. Sonraki bölümde görüşmek üzere.
Kaynaklar:

