Giriş
Pub/Sub tasarım deseni dilden bağımsız bir çok yerde kullanılan bir yöntemdir. Aslında özetle bir konu başlığından haberdar olmak isteyen katılımcılara bir değişim meydana geldiğinde cevap göndermeyi hedefler.
KnockoutJS ile geliştirilen ViewModel nesnelerinin veya Knockout component’lerinin birbiriyle
iletişim kurması ve bazı fonksiyonları, değişkenleri paylaşabilmesi gerekmektedir. Bu nedenle bu
yazıda Push Communication Model’in Knockout içinde kullanımına bir örnek vermeye çalışacağız.
Bu iletişim modelinde, bir konu hakkında bilgi almak isteyen “Subscriber” isminde Javascript
nesnelerinin olduğunu düşünelim. Bu “Subscriber” kümesinin ihtiyaç duyduğu bilginin veya
fonksiyonun iletilmesini sağlayacak “ko.subscribable” tipinde merkezi bir nokta olacaktır.
Bu merkezi nokta tüm “Subscriber” kümesinin bildirim almasını sağlayacaktır. Bu bildirimi tüm
“Subscriber” kümesine yayma işini “notifySubscribers” fonksiyonu ile yapacaktır. Aynı zamanda bu
merkezi nokta aracılığıyla “Subscriber” kümeye dahil edilecektir. “Subscribers” kümesine ekleme
işlemi “subscribe” fonksiyonu yardımıyla yapılacaktır. Herhangi bir bildirim geldiğinde “subscribe”
fonksiyonuna geçilmiş olan callback Javascript fonksiyonu işletilecektir. Örnek kodlar proje içinde
detaylandırılmıştır.
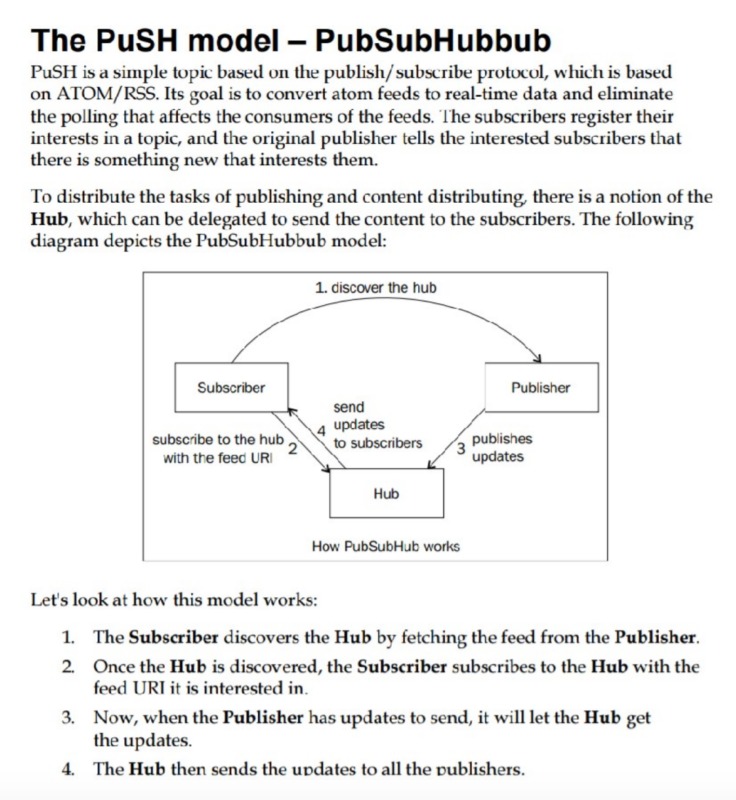
Pub/Sub Mimarisi

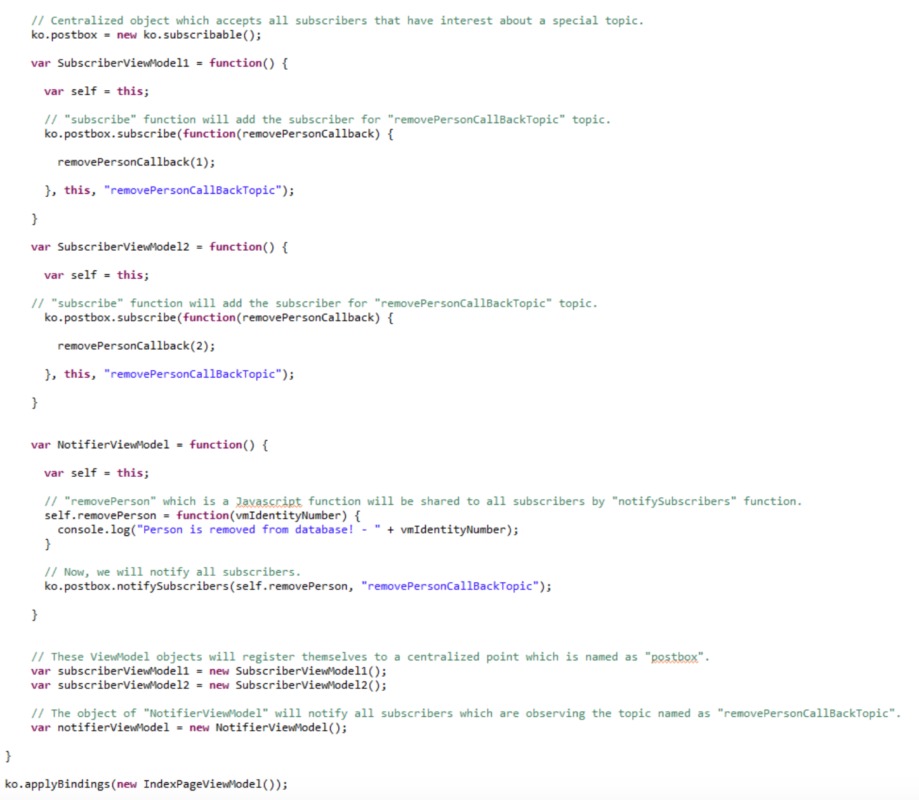
Javascript Kodları (KnockoutJS)

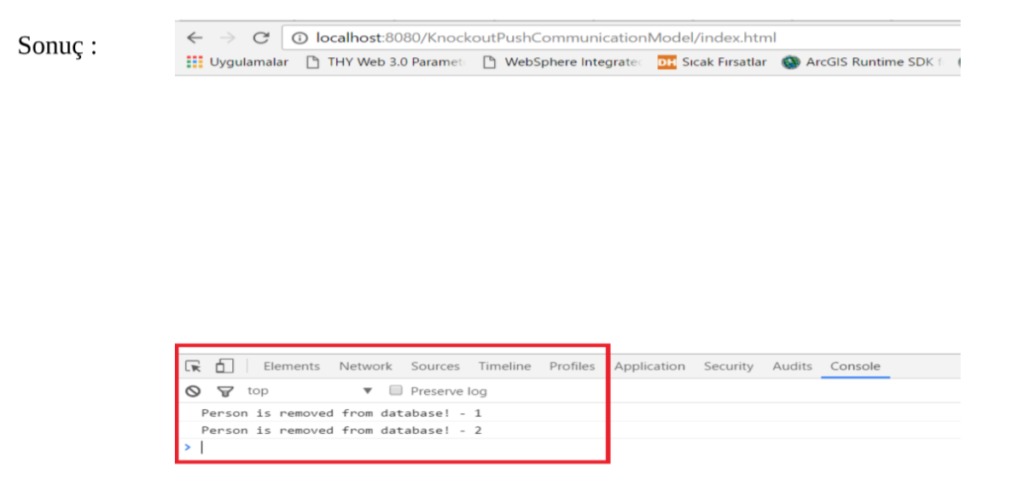
Sonuç

Github
https://github.com/batux/pub_sub_knockout
Umarım faydalı bir yazı olmuştur. Bir sonraki makalede görüşmek dileğiyle …

